close
Featured image or post thumbnail is pretty useful for your WordPress site. Using this feature, you’ll be able to add the thumbnail to WordPress post. This article will explain about how to add featured image or post thumbnail in WordPress.

All modern WordPress themes have already been embedded post thumbnail support. If you are a WordPress theme developer or want to build a custom theme, this tutorial will help you a lot for adding featured image support to your theme.
add_theme_support() function is used for enabling the featured image in WordPress. Using set_post_thumbnail_size() function, you can add the default featured image dimensions.
Open the wp-content/themes/themeName/functions.php file and add the following code.
/*
* Enable support for Post Thumbnails on posts and pages.
*/
add_theme_support( 'post-thumbnails' );
//Set thumbnail dimensions
set_post_thumbnail_size( 346, 230, true );
$width => Optional. An integer value of post thumbnail width in pixels.
$height => Optional. An integer value of post thumbnail height in pixels.
$crop => Optional. Boolean value for cropping of post thumbnail. False – Soft proportional crop mode ; True – Hard crop mode.
By default WordPress has four image sizes, “thumbnail” (150px x 150px), “medium” (300px x 300px), “large” (640px x 640px) and “full” (original size). You can add custom thumbnail size using add_image_size() function.
//custom thumbnail size
add_image_size( 'featured', 200, 125, true );
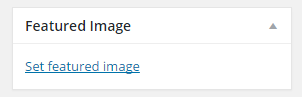
Go to the Posts » Add New and you’ll see the Featured Image section under the Tags section at the right sidebar.

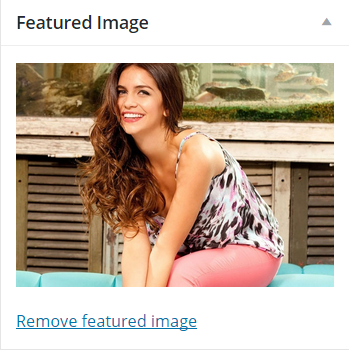
Click on Set featured image => Upload image and click on Set featured image.

the_post_thumbnail() function display the featured image for the current post. If you want to display the featured image in posts listing page, the_post_thumbnail() function must be used in loop.
<?php
if ( has_post_thumbnail() ) {
// Post thumbnail.
the_post_thumbnail();
}
?>
Displaying the custom-size thumbnail – In the first parameter of the_post_thumbnail() function, provide the custom size keyword defined by add_image_size().
<?php
if ( has_post_thumbnail() ) {
// Post thumbnail.
the_post_thumbnail('featured');
}
?>
You can add the array of attribute/value pairs in the second parameter of the_post_thumbnail() function.
<?php
if ( has_post_thumbnail() ) {
echo the_post_thumbnail('featured',array('class' => "attachment-$size img-responsive", 'alt' => trim( strip_tags( get_post_meta(get_post_thumbnail_id(get_the_ID()), '_wp_attachment_image_alt', true) ) )));
}
?>
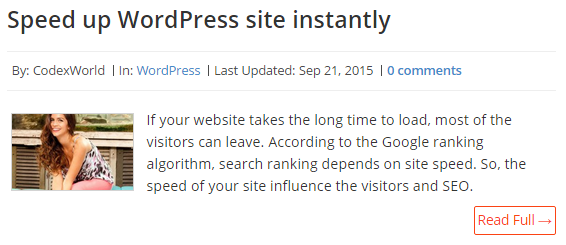
Now you’ll see the featured images in posts listing or where the_post_thumbnail() is included.

Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Hi, just want to ask, where can I add the “Display Post Thumbnail code” because its not working on me when I post it in function.php, By the way I’m using underscores.me.
@Beyan Place Display Post Thumbnail code in the post listing page where you want to show the featured image along with the post excerpt. Also, ensure that the
the_post_thumbnail()function is used in loop.