close
Google Map is the easiest option to display a map on the web page. Google Map is the widely used element for a website and you can easily add Google Map to your website. This tutorial shows you how to add Google Map with marker to website within 5 minutes.
The sample code will embed Google map in the website and point a location with a marker. Also, a direction link will be provided on the map that allows users to get the direction of the specified location. We’ll use the Google Maps JavaScript API for displaying the map with your desired location mark on it.
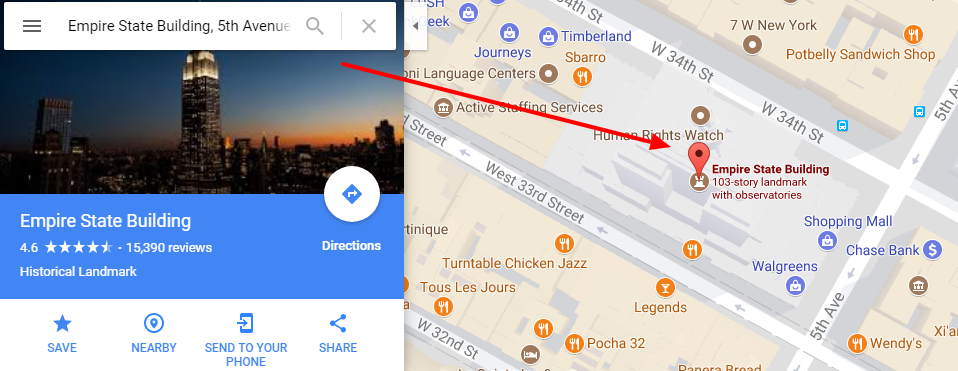
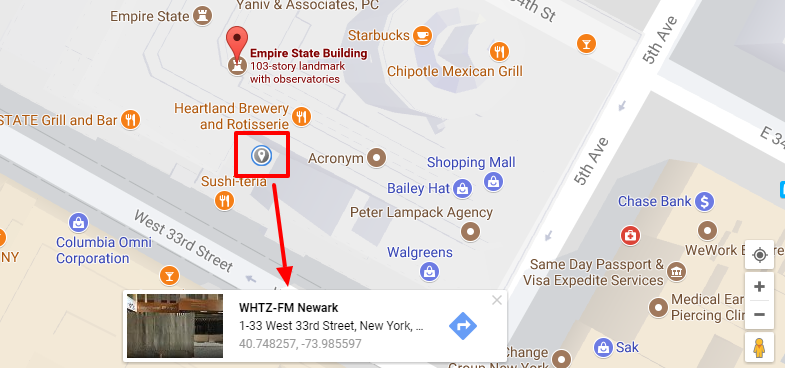
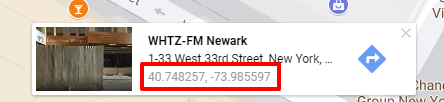
At first, you need to get the latitude and longitude of your desired location. Follow the below steps to get the latitude & longitude from the Google Map.



Copy this latitude and longitude for later use in the script.
Google Maps JavaScript API requires an API Key to load. All requests to Google Maps JavaScript API must include as the value of the key parameter. So, before you begin, create a free API key on Google Developer Console. If you are a beginner on Google map, see the following step-by-step guide to get API key from Google API Console.
If you are not comfortable with coding, the Google Map code can be generated online without having the coding knowledge. Use this online free tool to customise and embed Google map to the website – Online Free Google Map Embed Code Generator
Place the following code into your web page HTML where you need to include the Google Map.
At first, load the Google Maps JavaScript API and provide your API Key in key parameter.
<script src="https://maps.googleapis.com/maps/api/js?key=Your_API_KEY"></script>
Place the following JavaScript to add a map with a marker using Google Maps JavaScript API. You need to specify your location’s latitude and longitude into the LatLng() method.
<script> var myCenter = new google.maps.LatLng(37.422230, -122.084058); function initialize(){ var mapProp = { center:myCenter, zoom:12, mapTypeId:google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map"),mapProp); var marker = new google.maps.Marker({ position:myCenter, }); marker.setMap(map); } google.maps.event.addDomListener(window, 'load', initialize); </script>
Define an area in the web page to display the Google Map. This area selector (map) needs to be specified in Map JavaScript Object.
<div id="map"></div>
If you want to add a direction link over the Google map, the HTML needs to be modified with the anchor link. Also, you need to specify the latitude and longitude in the hyperlink.
<div class="mapContainer"> <a class="direction-link" target="_blank" href="//maps.google.com/maps?f=d&daddr=37.422230,-122.084058&hl=en"> Get Directions</a> <div id="map"></div> </div>
Add the following CSS to set the width and height of the Google map.
#map{ width: 100%; height: 400px; }
If you added the direction link, use the following CSS to styling the link, otherwise, don’t need to add this CSS.
.mapContainer{ width:50%; position: relative; } .mapContainer a.direction-link { position: absolute; top: 15px; right: 15px; z-index: 100010; color: #FFF; text-decoration: none; font-size: 15px; font-weight: bold; line-height: 25px; padding: 8px 20px 8px 50px; background: #0094de; background-image: url('direction-icon.png'); background-position: left center; background-repeat: no-repeat; } .mapContainer a.direction-link:hover { text-decoration: none; background: #0072ab; color: #FFF; background-image: url('direction-icon.png'); background-position: left center; background-repeat: no-repeat; }
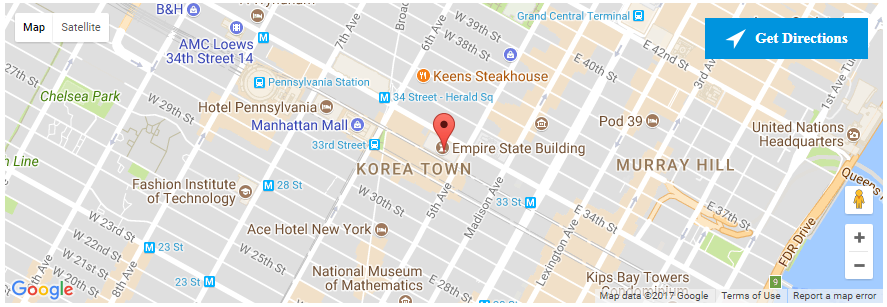
Once you put all code together on your web page, the Google Map will appear with marker and direction link.

Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request