close
AngularJS is a great JavaScript framework with some captivating features for not only developers but designers as well! AngularJS structural framework helps develop dynamic web applications. Google and their group of experts officially maintain it to make the process of developing and testing easier.
In this article, we cover the essential features of AngularJS and how they can help make next web application stunning.
There are many features available with Angular JS, below are just a few standouts:
AngularJS CRUD Operations with PHP and MySQL
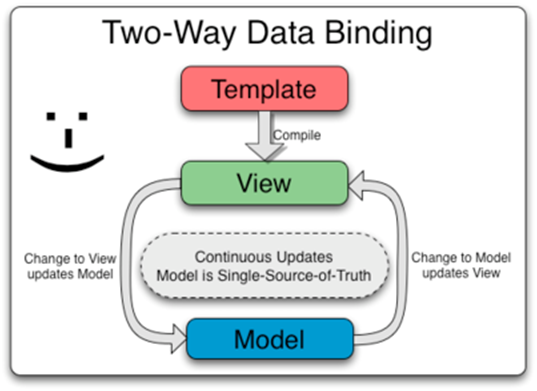
Data-binding is probably the most thriving feature in AngularJS that saves a significant amount of boilerplate code. The two-way data-binding handles the synchronization of data between model and app view. This projection is seamless and appears without any effort.

Data-binding makes the extravagant code disappear so that you can focus primarily on your application.
In Angular, a template usually means a view with HTML elements attached to Angular Directives, with added markup for data binding using expressions (with curly braces).
AngularJS use these templates to show information from the model and controller.
AngularJS is an MVC framework. It implements MVC in a way which is very close to MVVM framework.
The idea behind using this design pattern is to split the web app into a more reusable structure. MVC architecture mainly comprises of three essential elements, the model, view, and controller.
Model
Models are old JavaScript objects that illustrate the existing data used by an app. This data can be either static or dynamically fetched from a data source using JSON.
View
In Angular, the view comprises of HTML elements and directives in a way visible to users. The view is responsible for presenting models data to end user.
Controller
The controller controls the entire business logic of an application. It initializes and registers the application by creating a new Angular Module.
Dependency Injection is an IT software design pattern that deals with dependencies of components. AngularJS possess a built-in dependency injection mechanism that helps the developer in making application easier to develop, perceive, and test.
With dependency injection, AngularJS promotes a quick development of features.
Angular Directives are attributes applied in the View. Attached to HTML elements, these directives augment the elements with new behaviors. Whenever a new directive is attached to an element, it treats it as a part of the Angular app.
Directives create custom HTML tags and expand its vocabulary to add new, custom widgets. They also “decorate” HTML elements obeying unique methodologies.
Some pre-defined directives include ng-app, ng-controller, ng-repeat, ng-model, etc. One can create very own custom directive as well.
Any code written in JavaScript must come with a strong set of tests, so AngularJS is designed with testability in mind so that testing becomes easy. It comes with an end-to-end and test runner setup.
Angular expressions are JavaScript-like code snippets usually placed in bindings. AngularJS expressions don’t support control flow statements rather supports filters to format data before presenting it.

Expression in AngularJS
Written inside two curly braces, AngularJS expressions binds application data to HTML elements.
The architecture designs an Angular application by splitting it into tiny, reusable and functional structures which can be integrated into other apps. Modules are the pillar of this architecture. A module creates a well-defined structure, to organize everything at one place.
Each module is identified by a unique name and can be dependent on other modules.
Every developer must be well-knowledged with one of the interesting features, Scope. A Scope is a JavaScript object that sits within the model and delivers data to the view. The view’s expression will receive the value(s) from the $scope and display the result exactly where the expression is located. Commonly, it acts as the glue between controller and view.
A Scope always acts write-only in controllers and read-only in templates.
A filter is usually a predefined keyword, used with the symbol “|” (a pipe).
Filters format data before presenting it to the end-user. They can be used in view controllers, directives, services and templates.
Filters are case-sensitive. Therefore, one must be cautious while adding it to an application.
Some of the built-in filters include
One can even customize their very own filter.
Angular JS Training provides the excellent feature of validating your form. It is the backbone of any application that accepts user inputs.
AngularJS form validation develops a modern HTML5 form which is interactive and responsive. It provides built-in validation directives based on the HTML5 form validators. One can customize their validators as well.
Angular JS validations are all out-of-the-box and very easy to use.
Services are singleton objects which help to organize and share code across an app, either into controllers, directives or filters.
Several built-in services include $http, $provide, $resource, $window, $parse. They always start with $ sign. One can even customize their services.
AngularJS Routing divides an app into multiple views and binds various views to Controllers. The essence of Routing lies in its angularjs service $routeProvider, which define the routes for an app. Routing also has a dependency on ngRoute module.
All in all, AngularJS is simply an amazing JavaScript framework designed for web developers and designers, who crave for more control over their web Applications. Therefore, it is important to explore the features of AngularJS and its usage in applications elaborately.
All the features mentioned above are essential for not only getting up and running with AngularJS but also putting an application together in a maintainable and extensible way.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request