close
In our previous tutorial, you have learned add, edit, and delete functionality in CakePHP. Now we’ll show how can you integrate theme in CakePHP using your custom layout. CakePHP’s Element and Layout feature helps you to customize your application layout. This tutorial is designed to help you for CakePHP theme integration by creating elements and layout.

Elements are the small and reusable bits of view code. Layouts are the template files that contain presentational code together with rendered Elements. In this tutorial, we’ll divide the basic bootstrap template into elements and render those elements into our custom layout.
As per our previous tutorial, we already listed the blog posts from the database and also implemented add, edit and delete operations. Now we’ll change the default template with our custom template.
Assume that we have the following basic bootstrap template HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CakePHP Tutorial by CodexWorld</title> <!-- Bootstrap Core CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <!-- Bootstrap Core JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <!-- Navigation --> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">CodexWorld</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li> <a href="#">Posts</a> </li> </ul> </div> </div> </nav> <!-- Page Content --> <div id="content" class="container"> <div class="row"> <!-- Main contents will goes here --> </div> </div> <footer> <div class="row"> <div class="col-lg-12"> <p>Copyright © Your Website 2015</p> </div> </div> </footer> </body> </html>
Based on the HTML we’ll create three elements head, header, and footer. In the src/Template/Element/ directory create three files named head.ctp, header.ctp and footer.ctp.
head.ctp file contains the following code:
<?php
echo $this->Html->charset();
echo $this->Html->css('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css');
echo $this->Html->script('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js');
?> <title>CakePHP Tutorial by CodexWorld</title>
header.ctp file contains the following code:
<!-- Navigation --> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">CodexWorld</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li> <?= $this->Html->link('Posts', '/') ?> </li> </ul> </div> </div> </nav>
footer.ctp file contains the following code:
<footer> <div class="row"> <div class="col-lg-12"> <p>Copyright © Your Website 2015</p> </div> </div> </footer>
Layouts are stored into the src/Template/Element/Layout/ directory. Create your custom layout src/Template/Element/Layout/frontend.ctp. In this file, elements would be rendered with the main content. frontend.ctp file contains the following code.
<!DOCTYPE html> <html lang="en"> <head> <?= $this->element('head') ?> </head> <body> <?= $this->element('header') ?> <!-- Page Content --> <div id="content" class="container"> <?= $this->Flash->render() ?> <div class="row"> <?= $this->fetch('content') ?> </div> </div> <?= $this->element('footer') ?> </body> </html>
You need to tell CakePHP to use your custom layout. In you controller (PostsController) set the layout into the initialize() function. Also you can use the different layout for different function by defining the layout into different functions.
public function initialize(){
parent::initialize();
// Set the layout
$this->viewBuilder()->layout('frontend');
}
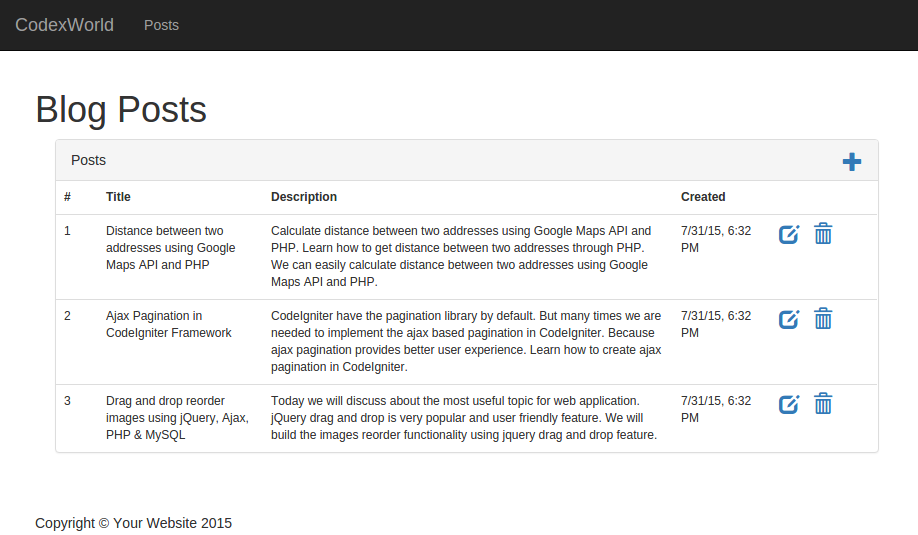
Open the posts listing page (http://localhost/cakephp/) on the browser, you’ll see the post list with the custom layout.

Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
You really did a simple but great job for what i was looking …. Excellent bro
You’re save my life!!!! thanks a lot
thanks for all u did ..this help me a lot. thanks again
Nice Tutorial !! , Thanks man 🙂
Hello, can you send me a code or write me an example on how to upload a file (images) and display the images inside in Element. Thank you.
@Distromob See this tutorial, to learn how to upload a file in CakePHP – Handling file uploads in CakePHP
please provide a tutorial for validation using model in cakephp 3.x
Nice Easy Clean tutorial, I’ve been looking for cakephp3 tutorial for several day, there is no post no ebook for cake3, I’m very happy that I found ur tutorial please keep going I can’t wait to follow ur next tutorial.
thanks for tutorials
Nice tutorial
thanks for tutorial of latest cakephp 3.
need advance tutorial pls upload.