close
CKEditor provides various plugins to enhance the functionality of the WYSIWYG HTML editor. The Image plugin is one of the most useful to insert images into the editor content. By default, the Image plugin is included in the Standard and Full packages. With the image feature, you can add and customize (alignment, border, link, etc.) the image in the editor.
Generally, the URL needs to be specified for inserting an image in the editor content. You can enhance the functionality of the Image plugin using CKEditor addons. The Enhanced Image is a most useful addon to add captioned image in CKEditor. It allows adding the image with a caption in the editor content. In this tutorial, we will show you how to insert image with caption in CKEditor using the Enhanced Image plugin.
Before getting started to enhance the editor, add CKEditor to textarea in the webpage. Once done, follow the below steps to add Enhanced Image plugin for inserting the captioned image in the CKEditor.
ckeditor/plugins/image2
ckeditor/config.js file and add the following code.
config.extraPlugins = 'image2';
Note that: all required files are included in our source code. You don’t need to download the plugin files separately.
Create a textarea element in the webpage to add CKEditor.
<textarea name="editor" id="editor" rows="10" cols="80"></textarea>
Include the library file of CKEditor plugin.
<script src="ckeditor/ckeditor.js"></script>
Initialize the CKEditor using CKEDITOR.replace() method and replace the textarea element with CKEditor.
<script>
CKEDITOR.replace('editor');
</script>
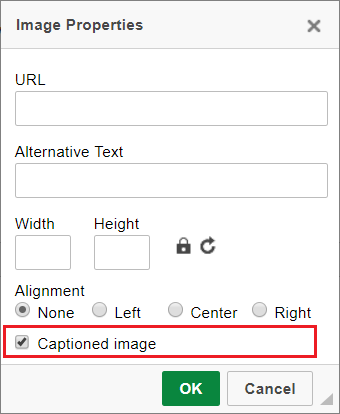
When you click on insert image icon from the toolbox, a dialog will appear. At the bottom of the image dialog, Captioned image option will be provided. You need to check this option to insert a captioned image.

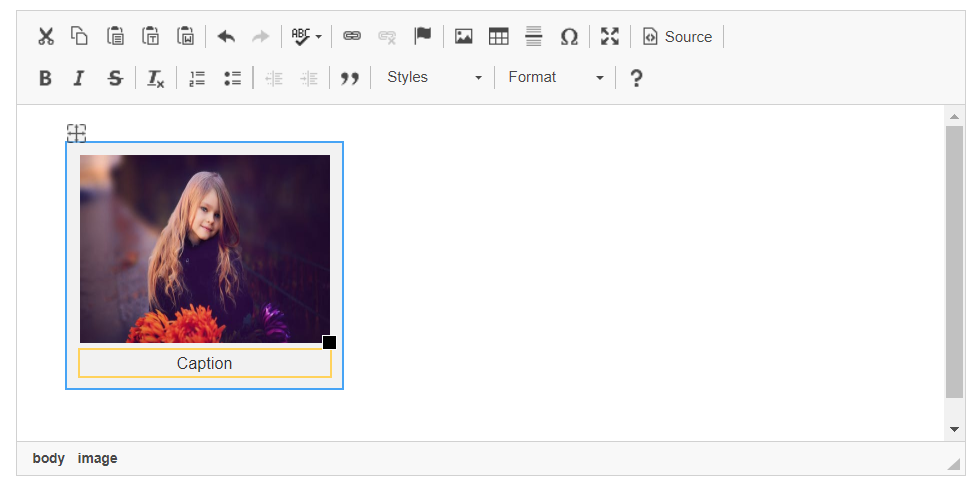
The Captioned image option inserts the image with a caption in the CKEditor. You can also add custom captions below the images in the editor content.

Save WYSIWYG Editor Content in Database using PHP and MySQL
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
nice work