close
CodeIgniter provides a form validation class that helps to validate form fields by writing the minimal code. Generally, we are used required rule in CodeIgniter to validate a required form field. But required rule does not work when you tried to validate a file upload field in CodeIgniter. In this CodeIgniter tutorial, we will show you how to add validation to file upload in CodeIgniter.
For better understanding, we’ll demonstrate the complete file upload process with file upload validation. Using our example code you can implement file or image upload functionality with file input field validation in CodeIgniter.
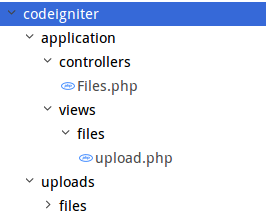
Before you begin to implement CodeIgniter file upload validation take a look at the simple files and folder structure of this example script.

You need to create a directory to store the uploaded files. For example, this script uploads files to the uploads/files/directory.
The Files controller contains 2 functions, upload() and file_check().
The upload() function handles the following functionality.
The following built-in CodeIgniter library and helper are used to upload files with validation in CodeIgniter.
get_mime_by_extension() function to get the mime type of uploaded file.The file_check() is a validation callback function that checks whether the file input field is empty or selected file is not allowed.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
/**
* Files management class created by CodexWorld
*/
class Files extends CI_Controller {
function __construct() {
parent::__construct();
}
public function upload(){
$data = array();
//load form validation library
$this->load->library('form_validation');
//load file helper
$this->load->helper('file');
if($this->input->post('uploadFile')){
$this->form_validation->set_rules('file', '', 'callback_file_check');
if($this->form_validation->run() == true){
//upload configuration
$config['upload_path'] = 'uploads/files/';
$config['allowed_types'] = 'gif|jpg|png|pdf';
$config['max_size'] = 1024;
$this->load->library('upload', $config);
//upload file to directory
if($this->upload->do_upload('file')){
$uploadData = $this->upload->data();
$uploadedFile = $uploadData['file_name'];
/*
*insert file information into the database
*.......
*/
$data['success_msg'] = 'File has been uploaded successfully.';
}else{
$data['error_msg'] = $this->upload->display_errors();
}
}
}
//load the view
$this->load->view('files/upload', $data);
}
/*
* file value and type check during validation
*/
public function file_check($str){
$allowed_mime_type_arr = array('application/pdf','image/gif','image/jpeg','image/pjpeg','image/png','image/x-png');
$mime = get_mime_by_extension($_FILES['file']['name']);
if(isset($_FILES['file']['name']) && $_FILES['file']['name']!=""){
if(in_array($mime, $allowed_mime_type_arr)){
return true;
}else{
$this->form_validation->set_message('file_check', 'Please select only pdf/gif/jpg/png file.');
return false;
}
}else{
$this->form_validation->set_message('file_check', 'Please choose a file to upload.');
return false;
}
}
}
This view file contains upload form HTML that allows user to select a file for upload. The form is submitted to the upload() method of Files controller for validation and upload.
<?php
if(!empty($success_msg)){
echo '<p class="statusMsg">'.$success_msg.'</p>';
}elseif(!empty($error_msg)){
echo '<p class="statusMsg">'.$error_msg.'</p>';
}
?> <form method="post" enctype="multipart/form-data"> <p><input type="file" name="file"/></p> <?php echo form_error('file','<p class="help-block">','</p>'); ?> <p><input type="submit" name="uploadFile" value="UPLOAD"/></p> </form>
Here we’ve explained how you can validate a file input field in CodeIgniter. Also, the CodeIgniter file upload process is shown in this tutorial. In our example script, only GIF, PNG, JPG, and PDF files are allowed to upload, but you can change the allowed file types based on your requirement. If you want to upload multiple files in CodeIgniter, the following tutorial will help you to implement this functionality easily.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Excelente tutorial, me sirvió de maravilla, Thanks !
Help me a lot! Thank you very much!
can you make tutorial different files i single form .
like 2 input fields like photo and resume in single form.
Thanks CodexWorld I used this on my Project
I used this on my Project  Credits to CodexWorld more Power.
Credits to CodexWorld more Power.
Thanks for your incredible articles. we want you also add magento 2 and drupal 8 posts .
Thank You so much for this tutorial, I have asked about this solution at an earlier Tutorial.
http://www.codexworld.com/how-to-upload-file-in-codeigniter/#comments
Thanks again for your fast reply with this tutorial.
@Salih Welcome, we always happy to help our users.