close
WordPress introduced Shortcode API in version 2.5. Shortcode is a set of functions for creating macro codes. In our previous WordPress tutorial, we discussed custom WordPress plugin creation. Now we will discuss how can you add extra functionality to your custom plugin.
When a shortcode is inserted into a page or post, it is replaced with the other content. This means we instruct WordPress to find the macro code under square brackets ([]) and replace it with the dynamic content. Shortcode is one of the most useful features in WordPress and you can use shortcode in posts, pages, and plugins. The usage of shortcode is very easy and programming skills are not required.
In this tutorial, we will fetch recently added posts from the database and display them using a shortcode. Our shortcode will instruct how many posts will be retrieved. Also, it will provide the heading of the posts.
A simple shortcode is look like this:
[latestposts]
Shortcode can be used with additional attributes as the following:
[latestposts posts="5"]
We can also send content with shortcode.
[latestposts posts="5"]Latest Posts[/latestposts]
Open the function.php file of the active theme. If you want to create shortcode for plugin, open the plugin file(PluginName.php)
Create a user defined function. For example recent_posts_func(). This function accepts two parameters, one is for shortcode additional attributes and another is for shortcode content.
function recent_posts_func( $atts, $content = NULL ){
}
At First we will check the second parameter of the function and set default value if it is blank.
$content = $content?$content:'Latest Posts';
Combine shortcode attributes with known attributes and set default values if needed.
$a = shortcode_atts(
array(
'posts'=>5
),
$atts
);
Fetch the recently added posts from the database using wp_get_recent_posts() function. Also set the posts number from the shortcode additional attributes which we have stored into $a variable.
$args = array('numberposts'=>$a['posts']);
$recent_posts = wp_get_recent_posts( $args, ARRAY_A );
Generate the posts list HTML.
echo '<div class="recent-posts">'; echo '<h1>'.$content.'</h1>'; foreach($recent_posts as $post){ ?> <div class="updated"><p><?php echo $post['post_title']; ?>. <a href="<?php echo get_permalink($post["ID"]); ?>"><span>Show Details</span>.</a></p></div> <?php } echo '</div>';
Full recent_posts_func() function look like this.
function recent_posts_func( $atts, $content = NULL ){
$content = $content?$content:'Latest Posts';
$a = shortcode_atts(
array(
'posts'=>5
),
$atts
);
$args = array('numberposts'=>$a['posts']);
$recent_posts = wp_get_recent_posts( $args, ARRAY_A );
echo '<div class="recent-posts">';
echo '<h1>'.$content.'</h1>';
foreach($recent_posts as $post){
?>
<div class="updated"><p><?php echo $post['post_title']; ?>. <a href="<?php echo get_permalink($post["ID"]); ?>"><span>Show Details</span>.</a></p></div>
<?php
}
echo '</div>';
}
add_shortcode() function adds a hook for a shortcode tag. This function accepts two parameters. One is $tag and another is $func. $tag is used for pass the shortcode tag and $func hook to run when shortcode is found.
add_shortcode( 'latestposts', 'recent_posts_func' );
do_shortcode() function searches content for shortcodes and filter shortcode through their hook. Use the following code where you want to display the shortcode content.
<?php echo do_shortcode( '[latestposts posts="2"]Recent Posts[/latestposts]' ); ?>
[latestposts posts="2"]Recent Posts[/latestposts]
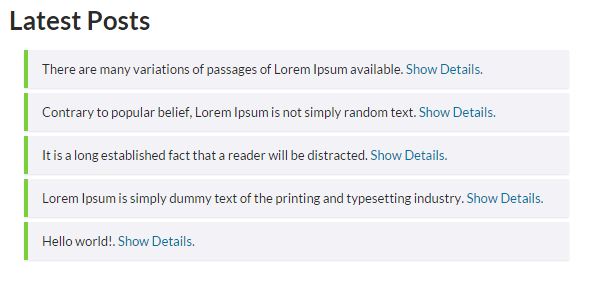
If you place the above shortcode, it will be displayed like below.

Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Hey CodexWorld Thank you so much for this post very helpful 😀
Wow, great article post.Thanks Again. Keep writing.
Nice and useful tutorial. Now I can create shortcode for my custom plugin. Thanks.
Thank you for sharing this article and very simple code.