close
Twitter Embedded Timelines provides an easy way to display the latest tweets from the Twitter account on the website. You can add Twitter feed widget on the webpage by copy & paste the embed code from the Twitter widgets creation section. But there is a limitation for styling the Twitter feed list as per the website design. Generally, the embedded timelines widget theme is not matched with the website layout. If you want to list the twitter feeds as per your website UI, it needs to be customized.
Custom Twitter feed helps to list the latest tweets of a Twitter account and customize the feed style as per your website UI. To create a custom Twitter feed you need to call the Twitter API. In this tutorial, we will show you how to get tweets from the Twitter account and create a custom Twitter feed widget using Twitter API and PHP.
The following functionality will be implemented to build custom Twitter feed using PHP.
To access Twitter API you need to create a Twitter App and generate the API key & secret which need to be specified on API call. If you haven’t already created a Twitter App, follow this step-by-step guide to generate Access Token and API Keys – How to Create Twitter OAuth Application
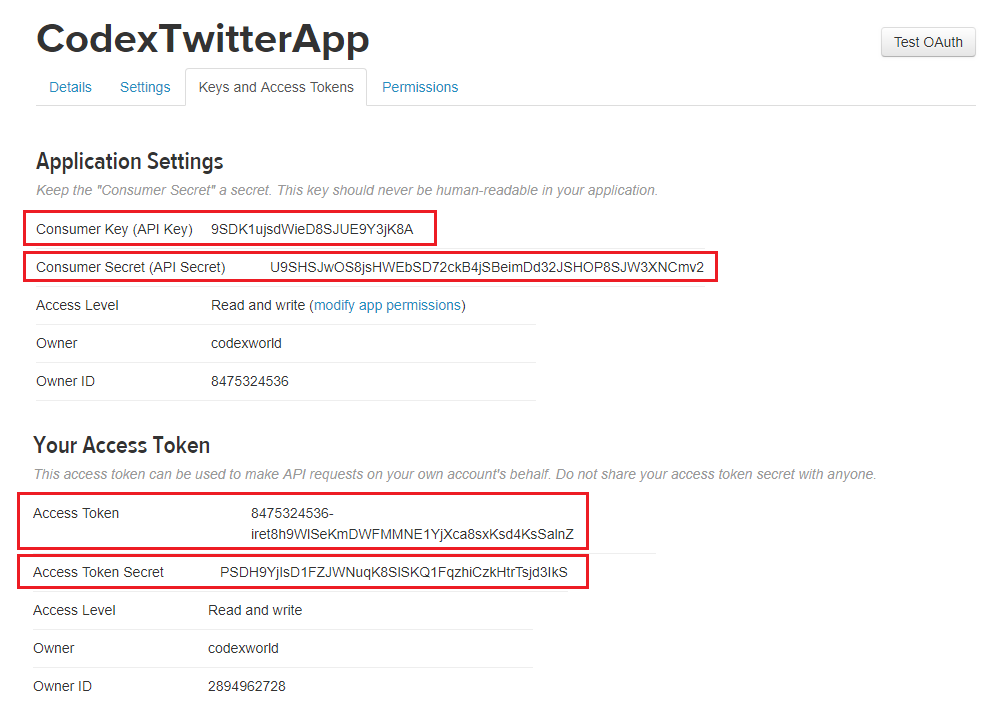
Once your Twitter App is created, go to the Keys and Access Tokens page. In this Application Settings page, you’ll get these details – Consumer Key (API Key), Consumer Secret (API Secret), Access Token, and Access Token Secret. Note these credentials for later use in the script.

The TwitterOAuth library is used to authenticate with Twitter API and get the tweets from the user’s timeline using PHP.
In the example code, we will fetch the latest tweets with user information from the Twitter account and display tweets in the custom feed widget.
Retrieve Twitter Feed with User Information:
<?php
// Path to TwitterOAuth library
require_once("twitteroauth/TwitterOAuth.php");
/*
* Twitter App Settings
* Set access tokens and API keys
*/
$consumerKey = "YourTwitterAppConsumerKey";
$consumerSecret = "YourTwitterAppConsumerSecret";
$accessToken = "YourTwitterAppAccessToken";
$accessTokenSecret = "YourTwitterAppAccessTokenSecret";
// Twitter account username
$twitterID = 'codexworldblog';
// Number of tweets
$tweetNum = 10;
// Authenticate with twitter
$twitterConnection = new TwitterOAuth(
$consumerKey,
$consumerSecret,
$accessToken,
$accessTokenSecret
);
// Get the user timeline feeds
$feedData = $twitterConnection->get(
'statuses/user_timeline',
array(
'screen_name' => $twitterID,
'count' => $tweetNum,
'exclude_replies' => false
)
);
?>
Display User Information:
You will get all the information about the tweet author using user object of $feedData.
<?php
// Get user info
$profilePic = str_replace("normal", "400x400", $feedData[0]->user->profile_image_url_https);
$userName = $feedData[0]->user->name;
$userScreenName = $feedData[0]->user->screen_name;
$tweetsNum = $feedData[0]->user->statuses_count;
$followerNum = $feedData[0]->user->followers_count;
?> <div class="user-info"> <img src="<?php echo $profilePic; ?>" class="img-thumbnail" /> <h2><?php echo $userName; ?></h2> <a href="https://twitter.com/<?php echo $userScreenName; ?>" target="_blank">@<?php echo $userScreenName; ?></a> </div> <div class="tweet-info"> <div class="fnum"><div>Tweets</div><div class="badge"><?php echo $tweetsNum; ?></div></div> <div class="fnum"><div>Followers</div><div class="badge"><?php echo $followerNum; ?></div></div> </div>
Display Tweets / Feeds / Posts:
The following code list the latest tweets data with custom HTML element in the web page.
<div class="tweet-box"> <h2>Latest Tweets</h2> <div class="tweets-widget"> <ul class="tweet-list"> <?php
foreach($feedData as $tweet){
$latestTweet = $tweet->text;
$latestTweet = preg_replace('/https:\/\/([a-z0-9_\.\-\+\&\!\#\~\/\,]+)/i', '<a href="https://$1" target="_blank">https://$1</a>', $latestTweet);
$latestTweet = preg_replace('/@([a-z0-9_]+)/i', '<a class="tweet-author" href="https://twitter.com/$1" target="_blank">@$1</a>', $latestTweet);
$tweetTime = date("D M d H:i:s",strtotime($tweet->created_at));
?> <li class="tweet-wrapper"> <div class="tweet-thumb"> <span><a href="<?php echo $tweet->user->url; ?>" title="<?php echo $tweet->user->name; ?>"><img alt="" src="<?php echo $tweet->user->profile_image_url; ?>"></a></span> </div> <div class="tweet-content"> <h3 class="title" title="<?php echo $tweet->text; ?>"><?php echo $latestTweet; ?></h3> <span class="meta"><?php echo $tweetTime; ?> - <?php echo $tweet->favorite_count; ?> Favorite</span> </div> </li> <?php } ?> </ul> </div> </div>
After the autentication, the Twitter API returned various information about the user and tweets. The following informations are some of the commonly used in Twitter Feed.
The Twitter feed is fetched via API and listed with custom HTML element. So, you can customize the Twitter feed list as per your requirement. The following CSS specifies the custom style for the Twiiter feed widget.
.tweet-box{ width: 100%; border: 1px solid #e8e8e8; margin-bottom: 10px; margin-top: 10px; background-color: #fff; border-radius: 5px; float: left; } .tweet-box h2 { font-family: 'Arial Black', Gadget, sans-serif; font-size: 18px; color: #444; border-bottom: 1px solid #E5E5E5; padding: 10px; margin: 0; } .tweets-widget { list-style: none; max-height: 450px; position: relative; width: 100%; overflow-x: hidden; overflow-y: scroll; } .tweets-widget ul { margin-bottom: 0px; padding-left: 0; width: 100%; } .tweet-wrapper { border-bottom: 1px solid #E5E5E5; padding-bottom: 15px; width: 100%; overflow: hidden; padding-left: 10px; } .tweet-wrapper:last-child { border-bottom: none; margin-bottom: 0px; } .tweet-thumb { float: left; margin-right: 15px; margin-top: 5px; } h3.title a{color: #4c9fe1;} h3.title a:hover{text-decoration: underline;} .tweets-widget img { max-width: 100%; border: 0; vertical-align: middle; height: auto; background: #fff; display: block; border-radius: 0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; } .tweet-content { overflow: hidden; } .tweet-content .title { margin-top: 5px; margin-bottom: 0px; line-height: 19px; font-size: 14px; font-family: 'Arial'; } .tweet-content .meta { font-size: 11px; color: #929292; }
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Thanks Dave for advice with images. You can then echo the images for each tweet like this:
if (isset($result->entities->media)) { foreach ($result->entities->media as $media) { $media_url = $media->media_url; // Or $media->media_url_https for the SSL version. } }just to follow up, images come through ok if you add these two parameters: ‘include_entities’ => true and ‘tweet_mode’ => ‘extended’, and change “$latestTweet = $tweet->text;” to “full_text”.
i’ve realized the images i was referring to are the “summary cards” that twitter transforms the included URL into, with the thumbnail, title, and description from the linked website.
any idea how to create the cards for the link? instead of just altering the URL into an anchor tag?
Hello, great resource here, works well, easy to configure and adapt,
however it doesn’t show images from tweets,
I looked through the data that is returned and I don’t see the image URLs in the ‘twitterData’ object.
Is there a trick to retrieving the tweet images?
thank you.
Hi! Super script!
One question. How can I add pictures from tweets to this script?
Thank you!
Nevermind. Figured it out.
Is there any way to exclude retweets in this?