close
The web page UI design with custom scrollbar adds an extra value to your website. Custom scrollbars make the website feel and look different. The browser’s scrollbar can be customized using CSS. Using CSS pseudo-element, you can easily change the default scrollbar style with your custom style. In this tutorial, we will show how you can make custom scrollbar and customize the look of the browser’s scrollbar with Webkit (pseudo element).
WebKit allows you to styling scrollbars with your custom CSS. If scrollbar pseudo-element is defined, WebKit turns off the built-in scrollbar style and use the style provided in CSS under ::-webkit-scrollbar element.
Here we’ll provide short CSS code snippet to change the default scrollbar style and create a custom scrollbar with WebKit. We’ll use only 3 pseudo-element, webkit-scrollbar, webkit-scrollbar-track, and webkit-scrollbar-thumb in WebKit. Use the following CSS in your web page to make custom scrollbars.
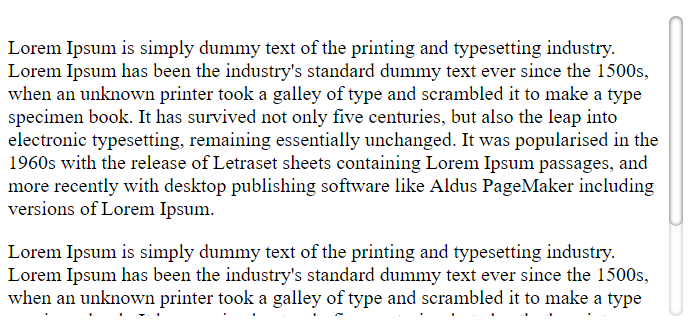
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}

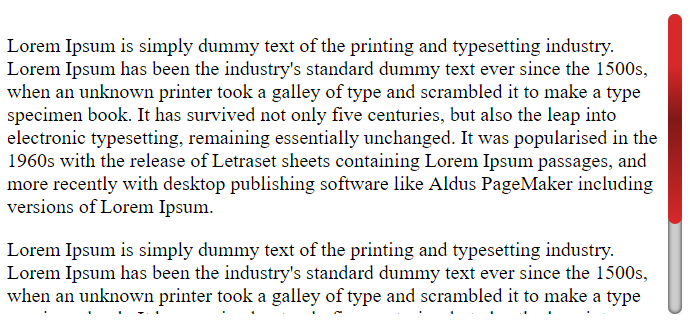
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}

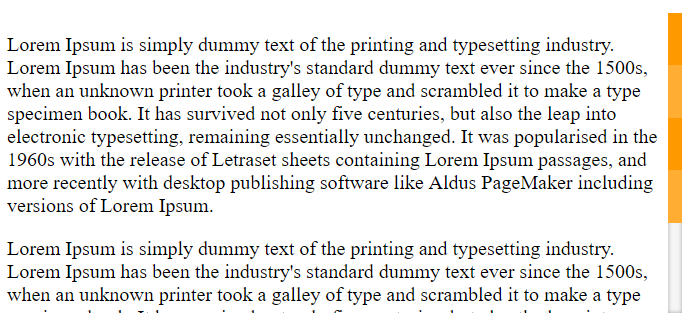
::-webkit-scrollbar{
width: 12px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb{
background-color: #F90;
background-image: -webkit-linear-gradient(90deg,rgba(255, 255, 255, .2) 25%,transparent 25%,transparent 50%,rgba(255, 255, 255, .2) 50%,rgba(255, 255, 255, .2) 75%,transparent 75%,transparent)
}

You can create custom scrollbar for div content with Webkit. The element class or id need to be specified in webkit-scrollbar, webkit-scrollbar-track, and webkit-scrollbar-thumb. The following code snippets makes custom scrollbar for a specific div using CSS.
HTML Code:
<div class="content"> <!-- div content goes here --> </div>
CSS Code:
.content::-webkit-scrollbar { width: 12px; } .content::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; } .content::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); }
The following pseudo elements are available for customizing the browser’s scrollbar.
::-webkit-scrollbar – Select the scrollbar.::-webkit-scrollbar-button – Select the buttons on the scrollbar.::-webkit-scrollbar-thumb – Select the draggable scrolling handle.::-webkit-scrollbar-track – Select the progress bar of the scrollbar.::-webkit-scrollbar-track-piece – Select the progress bar without handle.::-webkit-scrollbar-corner – Select the bottom corner of the scrollbar.::-webkit-resizer – Select the draggable resizing handle.In our example code snippet, only some basic styles are provided for the custom scrollbar. You can change the custom scrollbars style based on your web page UI. To customize the scrollbar, specify the CSS with ::-webkit-scrollbar, ::-webkit-scrollbar-track, and ::-webkit-scrollbar-thumb pseudo elements.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
good code