close
Drupal is a powerful and flexible CMS. There are many great features of Drupal, like highly scalable, enterprise-level security, and developers friendly. That being said, theming in Drupal is not easy (compared to CMS like WordPress).
In this article, we are not going to talk about Drupal theming as it’s a large topic on its own that cannot be covered in a single article. For that, visit the official site for Drupal theming. Instead, we will discuss sub-theming, a powerful way to create a new theme from an existing theme.
A subtheme is a theme created from the existing theme. It uses all the resources (css, js etc.) of the existing theme (parent theme), and depending upon your requirements, you can add additional functionality to it.
For example: Suppose, you liked the Bartik theme (which is the default theme in both Drupal 7 and Drupal 8). However, you want to change the background color and font-family only, you can accomplish this task easily by creating a subtheme in few minutes.
Creating a subtheme is easy. We will create a subtheme from the Bartik theme in this article.
/theme folder. Create a folder inside it and give it a name. It will be the name of our sub-theme. Let’s name it codex for now.codex.info.yml file. If you used different name, create yourthemename.info.yml file.codex.info.yml file and save it.
name: codex type: theme description: Codex theme, a sub-theme of Bartik base theme: bartik core: '8.x' libraries: - codex/codex-styling ckeditor_stylesheets: - css/base/elements.css - css/components/captions.css - css/components/table.css - css/components/text-formatted.css regions: header: 'Header' primary_menu: 'Primary menu' secondary_menu: 'Secondary menu' page_top: 'Page top' page_bottom: 'Page bottom' highlighted: Highlighted featured_top: 'Featured top' breadcrumb: Breadcrumb content: Content sidebar_first: 'Sidebar first' sidebar_second: 'Sidebar second' featured_bottom_first: 'Featured bottom first' featured_bottom_second: 'Featured bottom second' featured_bottom_third: 'Featured bottom third' footer_first: 'Footer first' footer_second: 'Footer second' footer_third: 'Footer third' footer_fourth: 'Footer fourth' footer_fifth: 'Footer fifth'
codex.libraries.yml file on the same folder where .info.yml file is located. And paste the following code:
codex-styling:
css:
theme:
style/test.css: {}
This is essentially telling Drupal to use test.css file. The file should be located inside style folder which should be inside the codex folder we previously created.
Similarly, we can add additional JavaScript files to our sub-theme.
/themes/codex/style/test.css). Here, you can write CSS to override CSS of the Bartik theme. For now, paste the following code in test.css file and save it.
body { font: 18px Tahoma, sans-serif; color: white } .content { background: black; }
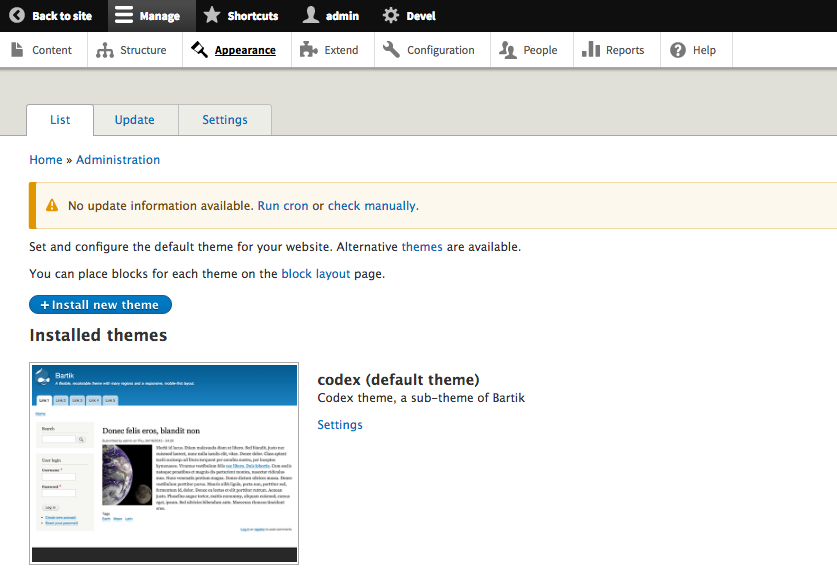
That’s all. You have created a Drupal sub-theme. To enable it, login to your website, go to Appearance, scroll down to Uninstall section and click Install and set as default of codex theme.

Note: Regions mentioned in .info.yml file in our sub-theme comes from the bratik.info.yml file of the Bartik theme. You can easily add or remove regions in your sub-theme depending upon your needs.
The process of creating sub-theme in Drupal 7 is also similar. The only notable difference is that Drupal 7 uses .info instead of .info.yml.
When you need to make changes to the contributed theme
You found a contributed Drupal theme that almost suits your site and installed it. You want to change a few things to make it perfect for your site. You went to the theme CSS file and modified it.
For now, it works fine. But, the problem arises when the parent theme requires a new update. Suppose, there is a security update for the theme. You need to update it to make your website secure. However, updating the theme will remove all the changes you made.
So, it’s always better to create a sub-theme in such cases. When you create a subtheme, your changes will not be modified even when the parent theme is modified.
You need difference in design for two different pages or content type
There are a few notable differences: They have different menus. The Learn Python page also has a secondary menu on the top-right corner. And, the body of Learn Python page is dark blue and they have a different logo. Except that, everything is similar.
What I did was created a subtheme for Python page from the Ultimate theme (which is the parent theme used in all other pages expect articles related to Python). The subtheme has an additional CSS file with less than 100 lines of code.
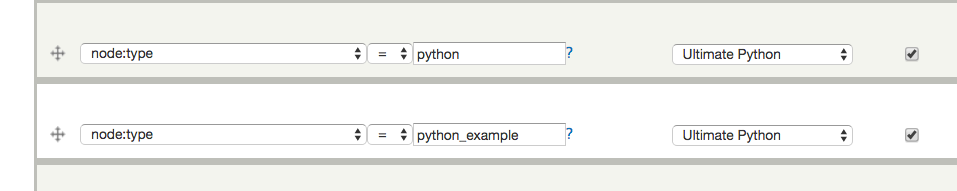
Then, I used themekey module to use Ultimate Python theme (subtheme) instead of the Ultimate theme (parent theme) when the node type is python or python example.

Now, when I need to make changes specific to Python pages, I only need to change Ultimate Python theme (sub-theme).
I’m planning to create different themes for C, C++, and R as well with Ultimate as the parent theme.
Also, if you are using Drupal multi-site and want to use a different theme for different sites with small changes, sub-theming can make your task much much easier.
I hope this article has provided you enough to dig deeper into the sub-theming world of Drupal and encouraged you to try sub-theming.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
In the .info.yml file, the lines under region need to be indented.
Hi Ranjith, Absolutely your article is very informative & explained how to create sub-themes & use it. Thanks much.
very nice Script