close
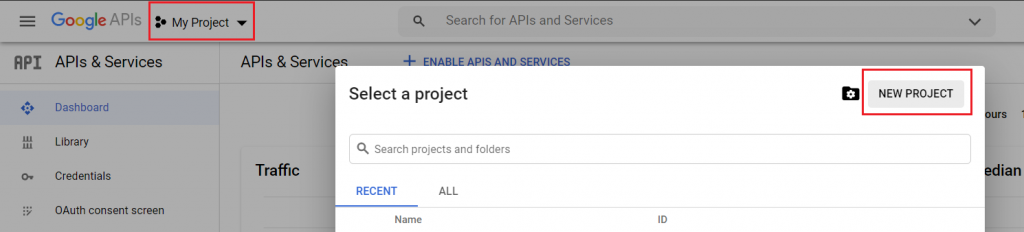
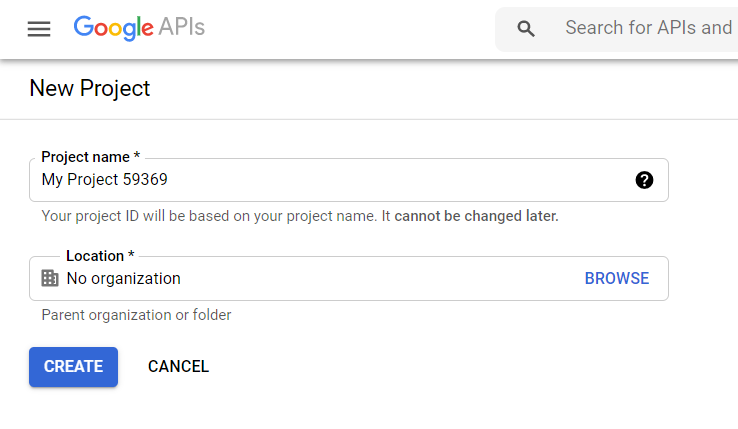
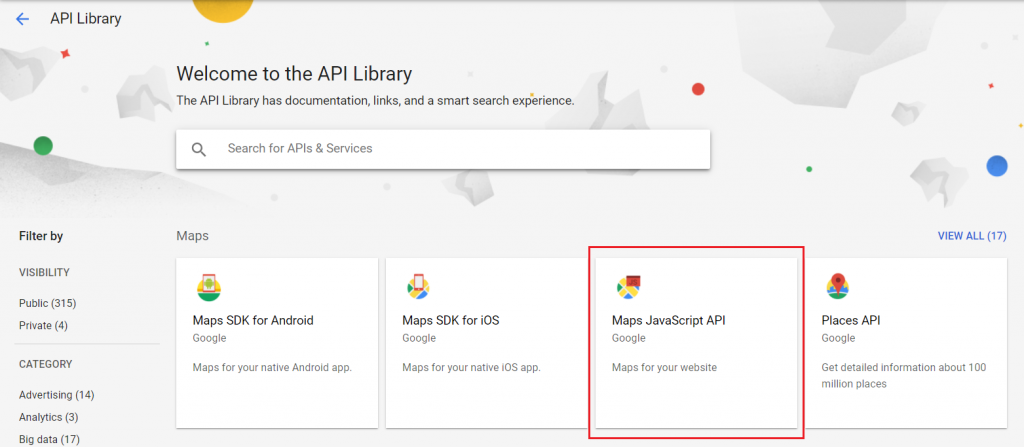
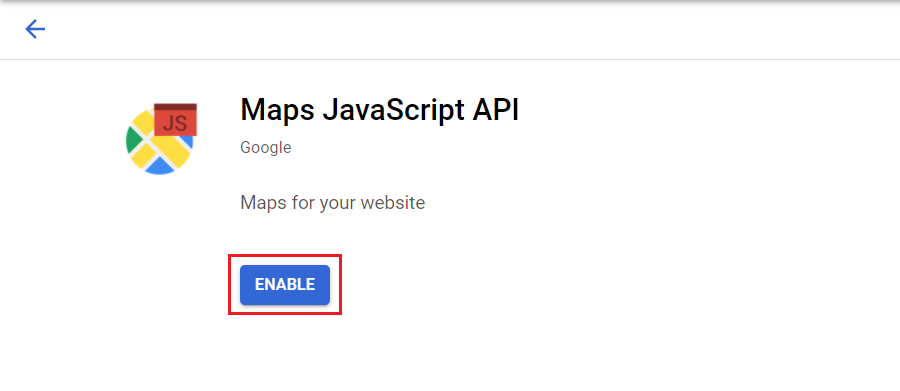
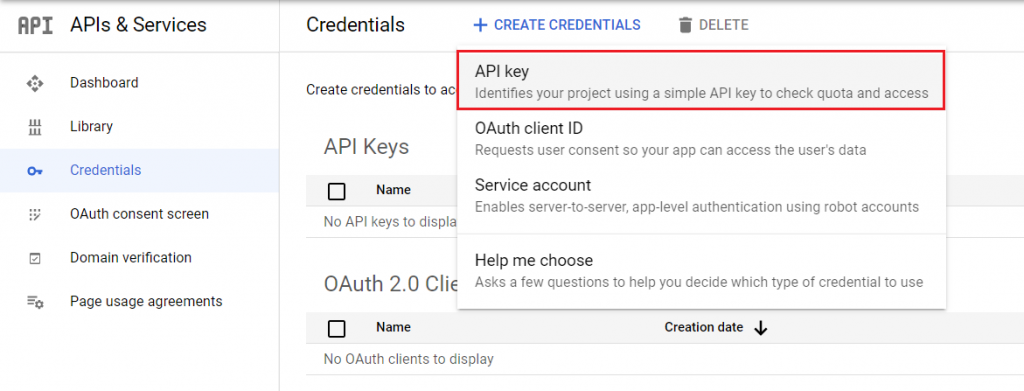
The Google Maps JavaScript API provides the easiest way to embed a Google Map on the web page. You can display Google Map and mark the location on it using Google Maps JavaScript API. An API key is required to load and use Google Maps JavaScript API library. Google Maps API Key can be created from Google Developers Console. In this tutorial, we will provide a step-by-step guide to generate an API key on Google Developer Console and get an API key for Google Maps JavaScript API.






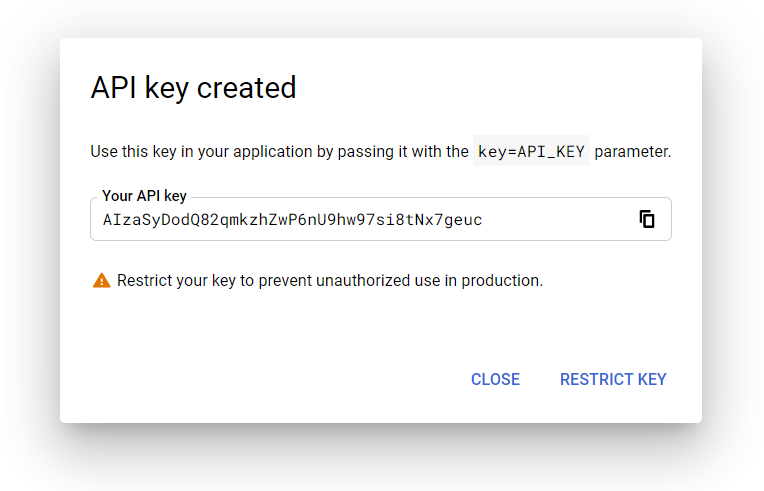
API Key need to be specified in key parameter.
<script src="https://maps.googleapis.com/maps/api/js?key=Your_API_KEY"></script>
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
google map api is free or paid.
thank you