close
Many web application tracks the geographical information of the visitor or user. Tracking the visitor’s location can be done by many ways. There are many third-party API services available to get the user location by IP address. These geolocation service providers charge for using their API. This tutorial shows how you can get the user location at free of cost using HTML Geolocation API.

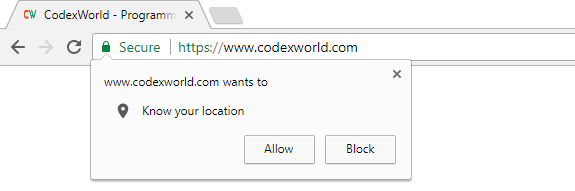
The HTML5 Geolocation API helps to get geographical location of a user. You can locate the visitor’s position using HTML Geolocation API. But HTML Geolocation will provide the location if the user approves it. Otherwise, the user position will not be available. Once you get the visitor latitude and longitude by HTML5 Geolocation API, you can get the website visitor’s country, state, city, location, and zip code by Google Maps API.
In this tutorial, we will show you how to implement visitor location tracking functionality in the website using HTML Geolocation API and PHP. The following functionality will be implemented to get user location from browser using Geolocation API and PHP.
We will use two files (index.html and getLocation.php) to get the geographical location of the user.
At first, we will retrieve the visitor’s latitude and longitude using HTML5 Geolocation API. After that, we will send this latitude and longitude to the getLocation.php file using jQuery Ajax to get the visitor’s address. Once the response is received from the getLocation.php file, the visitor’s location will be displayed in the specified area (#location).
JavaScript Code:
The jQuery Ajax is used to post the latitude and longitude to PHP file. So, include the jQuery library first.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
The getCurrentPosition() method is used to get the visitor’s position and showLocation() method is used to getting the visitor’s address from the getLocation.php file using Ajax.
<script> $(document).ready(function(){ if(navigator.geolocation){ navigator.geolocation.getCurrentPosition(showLocation); }else{ $('#location').html('Geolocation is not supported by this browser.'); } }); function showLocation(position){ var latitude = position.coords.latitude; var longitude = position.coords.longitude; $.ajax({ type:'POST', url:'getLocation.php', data:'latitude='+latitude+'&longitude='+longitude, success:function(msg){ if(msg){ $("#location").html(msg); }else{ $("#location").html('Not Available'); } } }); } </script>
HTML Code:
After getting the visitor position, the address will be shown on the web page (#location span).
<p>Your Location: <span id="location"></span></p>
In this file, the geographic coordinates (latitude and longitude) is converted into a human-readable address using Google Maps Geocoding API and PHP. Based on the latitude and longitude, the formatted_address is fetched and the response is sent to the Ajax success function.
<?php
//if latitude and longitude are submitted
if(!empty($_POST['latitude']) && !empty($_POST['longitude'])){
//send request and receive json data by latitude and longitude
$url = 'http://maps.googleapis.com/maps/api/geocode/json?latlng='.trim($_POST['latitude']).','.trim($_POST['longitude']).'&sensor=false';
$json = @file_get_contents($url);
$data = json_decode($json);
$status = $data->status;
//if request status is successful
if($status == "OK"){
//get address from json data
$location = $data->results[0]->formatted_address;
}else{
$location = '';
}
//return address to ajax
echo $location;
}
?>
Get Geolocation (Country, Latitude, and Longitude) from IP Address using PHP
All major browser supports HTML5 Geolocation. But as of Google Chrome 50, the HTML Geolocation API is no longer supported over HTTP. The getcurrentposition() and watchposition() are deprecated on insecure origins in Chrome 50. The Geolocation API will only work on secure origins such as HTTPS. You can check the more details about this issue from here.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Is this supported by wix?
what if I want to enter latitude and longitude into mysql
Hi ALL, where should the now required Geolocation API to be placed n what format on this…..thank you
$url = ‘http://maps.googleapis.com/maps/api/geocode/json?latlng=’.trim($_POST[‘latitude’]).’,’.trim($_POST[‘longitude’]).’&sensor=false’;
hello, how i get user location cordinates in php
Is this supported with Wix?
Hello admin
This code is not working in google chrome browser how we do that
@Ankit Geolocation delivered over HTTP no longer supported by Chrome. Get more details from here – http://www.codexworld.com/how-to/html5-geolocation-not-working-chrome/
hi admin
i want to save latitude and longitude into database, can you show me the script
please help
I want to show only area pin code of a user instead of showing full address, please help me….
although this tutorial is awesome.. great work.and thanks
How do I make it so this just displays the visitors City? I don’t want to display their entire address.
Guys.. Now a days.. geolocation only support in https sites only.
Thank u for the great tutorial.
How I active this mobile browser?
Thanks…..You solved my problem..If you will front of me ,I’ll kiss you seriously…Thanks again
Respected Sir/Madam,
same as problem by Sudip Bhakat
Your code is working in mozilla firefox with wrong address details and in chrome it is not working at all. Please suggest, how your code will work in all browser with accurate address.
please help on this code asap….
Thanks
Alpesh Solanki
Check the issue details from here – http://www.codexworld.com/how-to-guides/html5-geolocation-not-working-chrome/
Respected Sir/Madam,
Your code is working in mozilla firefox with wrong address details and in chrome it is not working at all. Please suggest, how your code will work in all browser with accurate address.
Thanks
Sudip Bhakat
Geolocation delivered over HTTP no longer supported by Chrome. The getcurrentposition() and watchposition() are deprecated on insecure origins in Chrome 50. Check the issue details from here – http://www.codexworld.com/how-to-guides/html5-geolocation-not-working-chrome/
Its working fine in firefox & google chrome in localhost. whenever i uploaded this code in godaday server working fine on firefox but not works on google chrome…
Thank you!
Geolocation delivered over HTTP no longer supported by Chrome. The getcurrentposition() and watchposition() are deprecated on insecure origins in Chrome 50. Check the issue details from here – http://www.codexworld.com/how-to-guides/html5-geolocation-not-working-chrome/
Hi admin,
I want to display the location on a .php page. I have no problem in showing location with .html page but not with php.
I did echo $location; in my php but not showing
i want to build location tracker in which we fetch user lat long and then store their add in mongodb using php
nice tutorial
Hello admin,
I want to echo latitude and longitude in $lat and $lon variable instead of address in this script.
Please help.
@Danish On that case replace the
showLocation()function with the following and you’ll not need thegetLocation.phpfile.