close
The CAPTCHA functionality helps to protect web form from being spam. Google reCAPTCHA is a free service that allows you to implement CAPTCHA functionality in the web form. Google provides two types of reCAPTCHA for the web form, reCAPTCHA v2 and Invisible reCAPTCHA. Both types of reCAPTCHA integrate spam protection on the website with the better user experience. In Google reCAPTCHA v2, the user needs just a single click to pass the reCAPTCHA challenge. You can easily integrate the Google reCAPTCHA v2 with PHP in your website.
Google Invisible reCAPTCHA works same like the reCAPTCHA v2, but it simplifies CAPTCHA process. The user doesn’t need to click the checkbox to pass the reCAPTCHA challenge. Invisible reCAPTCHA validate users in the background and automatically bind the challenge to protect your HTML form against spam and automated abuse. In this tutorial, we will show you how to add Google Invisible reCAPTCHA to your web application with PHP.
To explain the Invisible reCAPTCHA implementation process, we will build a contact form with Google Invisible reCAPTCHA.
The site key and secret key are needed to add Google Invisible reCAPTCHA to your website. You need to register your site domain in the Google reCAPTCHA Admin to get Site Key and Secret Key.
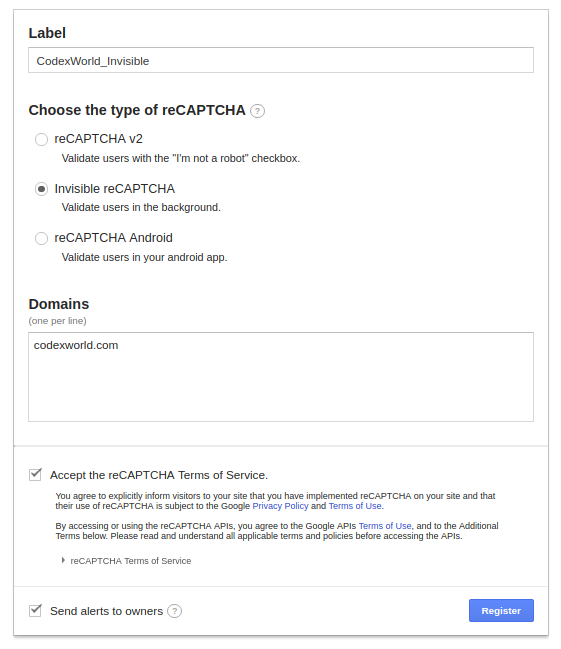
1. Register Site:

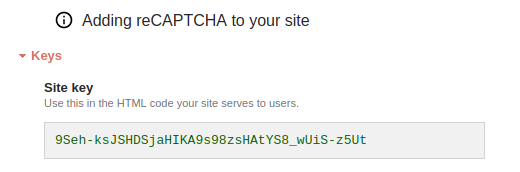
2. reCAPTCHA Site Key:
Use this key in the HTML code of reCAPTCHA div element.

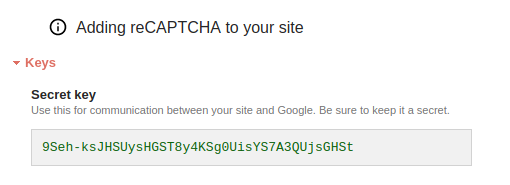
3. reCAPTCHA Secret Key:
Use this key to authorize the communication between your website and Google reCAPTCHA server.

JavaScript Code:
At first, include the reCAPTCHA JavaScript API library and set the onload parameter to the name of the onload callback function.
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>
Define callback functions.
onload callback function and call grecaptcha.execute() method. It programmatically invokes the reCAPTCHA check.<script> var onloadCallback = function() { grecaptcha.execute(); }; function setResponse(response) { document.getElementById('captcha-response').value = response; } </script>
HTML Code:
Create the Google reCAPTCHA widget div with g-recaptcha tag attributes and place it where you want to show the reCAPTCHA badge. The reCAPTCHA API Site Key must be specified in data-sitekey attribute. To hold the captcha-response, add a hidden input field to the form.
<form action="" method="post"> <input type="text" name="name" placeholder="Your name" required > <input type="email" name="email" placeholder="Your email address" required> <textarea name="message" placeholder="Type your message here...." required></textarea> <!-- Google reCAPTCHA widget --> <div class="g-recaptcha" data-sitekey="6Leb-lcUAAAAAGcIVh0g3OmILVSzm5_tNtT-x7Re" data-badge="inline" data-size="invisible" data-callback="setResponse"></div> <input type="hidden" id="captcha-response" name="captcha-response" /> <input type="submit" name="submit" value="SUBMIT"> </form>
After the form submission, you need to verify the user’s response to prevent spam submission. The following code verifies the Google reCAPTCHA response with Google reCAPTCHA API using PHP. The reCAPTCHA API Secret Key need to be specified in the $secretKey variable. Once the user’s response is verified successfully, the form submission process will be executed.
<?php
// Google reCaptcha secret key
$secretKey = "9Seh-ksJHSUysHGST8y4KSg0UisYS7A3QUjsGHSt";
$statusMsg = '';
if(isset($_POST['submit'])){
if(isset($_POST['captcha-response']) && !empty($_POST['captcha-response'])){
// Get verify response data
$verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secretKey.'&response='.$_POST['captcha-response']);
$responseData = json_decode($verifyResponse);
if($responseData->success){
//Contact form submission code goes here ...
$statusMsg = 'Your contact request have submitted successfully.';
}else{
$statusMsg = 'Robot verification failed, please try again.';
}
}else{
$statusMsg = 'Robot verification failed, please try again.';
}
}
?>
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Is there any example code of adding Google Invisible v2 in WordPress Commenting Form without Plugin?