close
Google Maps is the widely used web element to display the map in the web application. Google Maps helps to mark a location on the map with a marker and display details information in a popup window. An info window displays content in a popup window over the map and is added to a specific location. Generally, the InfoWindow is attached to a marker (specific latitude/longitude) to display text/image content over the Google map.
Google Maps JavaScript API provides an easy way to add a map with a marker and info window to a web page. An InfoWindow is used to display content (text, images, and HTML) in a popup window on the marker of a given location above the map. In this tutorial, we will show you how to embed Google Maps, mark a location with a marker, and display content in an info window using JavaScript.
In this example code, we will point to a specific location on Google Maps with a marker.
The latitude and longitude are required to mark a specific location on Google Maps. So, you need to collect the latitude and longitude of the location which you want to add on Google map with a marker.
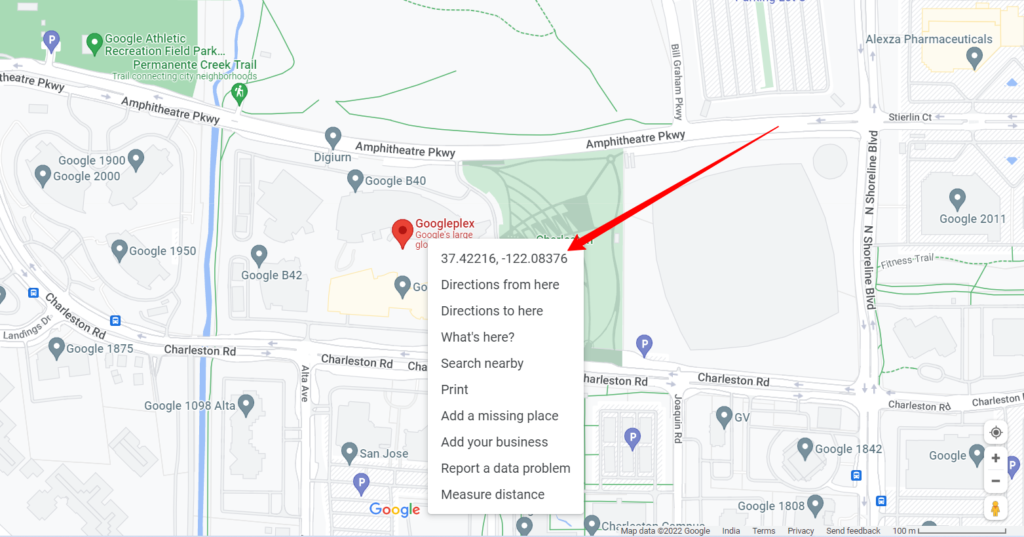
Follow the below steps to get latitude and longitude from the address using Google Maps.

For example, the Googleplex address is “1600 Amphitheatre Pkwy, Mountain View, CA 94043, United States”. The latitude and longitude of this location are 37.422236 and -122.0841863.
Alternatively, you can also use the free online tool to get the latitude and longitude from address – Find Latitude Longitude From Address Online
An API Key is required to access Google Maps JavaScript API on the web page. Before getting started create an API key on Google Cloud Console.
Follow the below steps to get an API key for Maps JavaScript API:
For a detailed guide, see this step-by-step guide to get an API key from Google API Console – How to Get Google Maps JavaScript API Key
The following code sample shows you how to load the Maps JavaScript API library into a web page and display the map with marker and infowindow in HTML.
First, include the Google Maps JavaScript API and provide your API Key in the key parameter.
callback parameter executes the initMap function after the API is loaded.defer attribute makes the callback to be executed after the HTML page has finished parsing.<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key=Your_API_KEY" defer></script>
JavaScript Code:
The following code initializes google.maps.Map() object to embed Google map with marker and info window.
initMap() using JavaScript.myLatLng variable.mapCanvas) and pass options (zoom, center, etc.) and assign it to the map variable.contentString.initMap callback function to window.initMap.<script>
// Initialize and add the map
function initMap() {
// Latitude and longitude of the selected location
const myLatLng = { lat: 37.422021, lng: -122.084079 };
// The map, centered at selected location
const map = new google.maps.Map(document.getElementById("mapCanvas"), {
zoom: 12,
center: myLatLng
});
// Info window content
var contentString = '<div id="content">'+
'<h1 style="font-size:20px;">Googleplex (CodexWorld)</h1>'+
'<div id="bodyContent">'+
'<div style="float:left; width:20%;"><img src="info-image.jpg" width="120" height="80"/></div>' +
'<div style="float:right; width:80%;margin-top: -19px;">'+
'<p>The <b>Googleplex</b> is the corporate headquarters complex of <b>Google, Inc.</b>, located at <b>Googleplex, 1600 Amphitheatre Pkwy, Mountain View, CA 94043, United States</b>. <br/>The original complex with 2 million square feet of office space is the company\'s second largest square footage assemblage of Google buildings (The largest Google building is the 2.9 million square foot building in New York City which Google bought in 2010) '+
'<p>Attribution: Googleplex, <a href="http://en.wikipedia.org/wiki/Googleplex">http://en.wikipedia.org/wiki/Googleplex</a>.</p>'+
'</div>'+
'</div>'+
'</div>';
// Add info window
const infowindow = new google.maps.InfoWindow({
content: contentString
});
// The marker, positioned at selected location
const marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'Googleplex (CodexWorld)'
});
// Marker click event: open info window
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
// Open info window on load
infowindow.open(map, marker);
}
window.initMap = initMap;
</script>
HTML Code:
Define an HTML element in the web page to display the Google Map. This area selector (mapCanvas) must be specified in Map JavaScript Object.
<div id="mapCanvas"></div>
CSS Code:
Add the following CSS to set the width and height of the Google map.
#mapCanvas{ width: 100%; height: 400px; }
Google Maps with Multiple Markers and Info Windows using JavaScript API V3
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Best and helpful tutorial on google map API. thanks for such a helpful article
You and your tutorial is brilliant. Thank you so much to provide such kind of tutorial to us.
Your tutorial is brilliant. Thank you. Really heped me while I was struggling.
I just wondered is there any way to make the infowindow less wide?
Thank you again for your tutorial!
Chris.
Thanks for complement.
It very easy to make the infowindow less wide. Go to the Infowindow Contents section into the javascript initialize() function. Here the infowindow html content have stored into
var contentString.This html content have main div withid="content". Insert the style attribute with width property and your desirable width into this div tag. Now the<div id="content">will look like –<div id="content" style="width: 250px;">Best tutorial on Google map API. Very very thanks for this article.