close
CAPTCHA is a verification process to determine whether the user is a human or not. Generally, the CAPTCHA is used in the web form to prevent spam submission. Without a CAPTCHA, the bots can submit spam information by automated form submission that fills your site with just data. Adding CAPTCHA to the website, always a good idea to prevent spam in the web form.
Different types of Captcha can be used for the verification process, like questions, number calculation, checkbox, etc. Before form submission, the user must solve the CAPTCHA and prove that they are not a robot. You can easily integrate CAPTCHA functionality in the web form using PHP. If you want to provide a user-friendly way, checkbox Captcha is the best option.
To make the CAPTCHA integration process simple and secure, you can use third-party API. The hCaptcha provides a quick and easy way to add CAPTCHA to the webform using PHP. The hCaptcha is the best alternative of Google reCAPTCHA Checkbox. In this tutorial, we will show you how to integrate CAPTCHA functionality with hCaptcha using PHP.
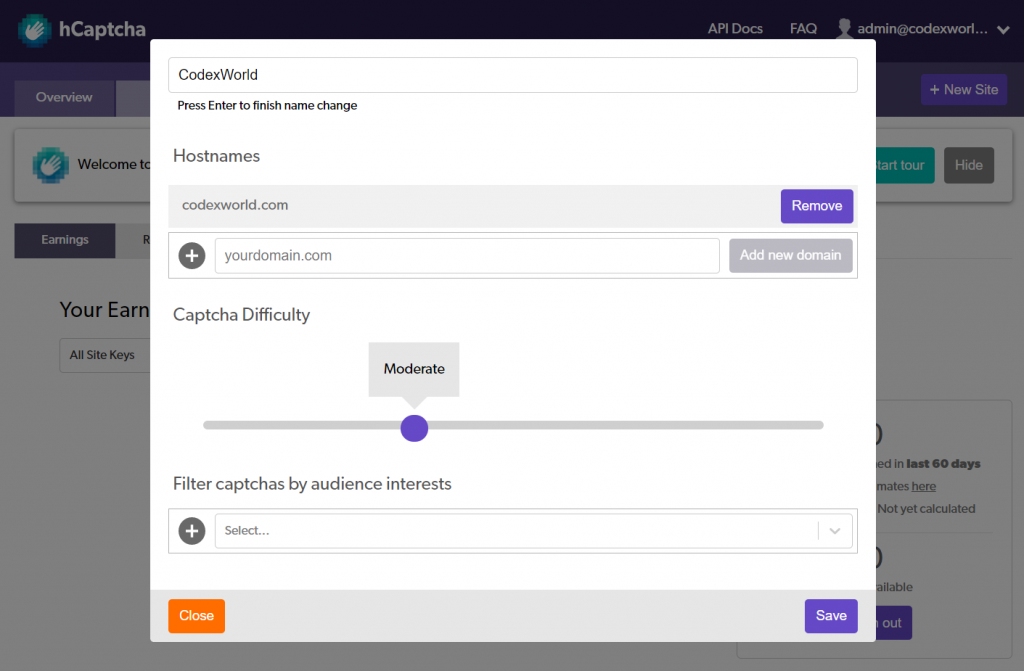
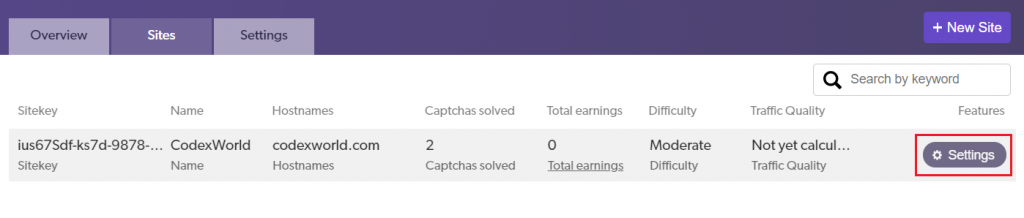
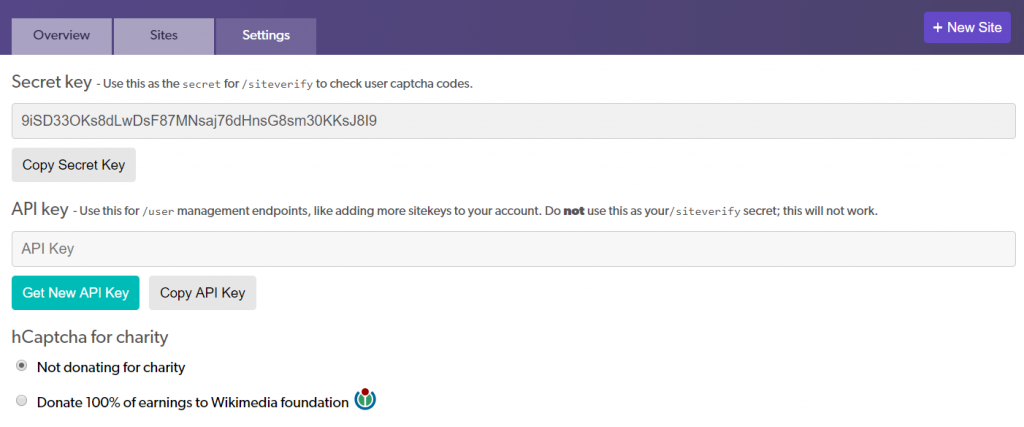
The Site and Secret keys are required to use the hCaptcha API. Before adding the CAPTCHA checkbox to your site, you need to register your site and get the API keys.



Copy the Site Key and Secret Key for later use in the PHP CAPTCHA integration code.
At first, include the JavaScript library of hCaptcha API.
<script src="https://hcaptcha.com/1/api.js" async defer></script>
Add the h-captcha tag element in the HTML form where you want to display the hCaptcha checkbox widget.
h-captcha and data-sitekey attributes.data-sitekey attribute.<!-- Form fields -->
<form action="" method="post">
<div class="input-group">
<input type="text" name="name" value="" placeholder="Your name" required="" />
</div>
<div class="input-group">
<input type="email" name="email" value="" placeholder="Your email" required="" />
</div>
<div class="input-group">
<textarea name="message" placeholder="Type message..."></textarea>
</div>
<!-- Add hCaptcha CAPTCHA box -->
<div class="h-captcha" data-sitekey="Your_hCAPTCHA_Site_Key"></div>
<!-- Submit button -->
<input type="submit" name="submit" value="SUBMIT">
</form>
After the form submission, the input data will be submitted to the server-side script to verify the user’s response and process the form submission request.
h-captcha-response POST parameter to check whether the user selects the CAPTCHA checkbox.secret – Secret Keyresponse – The user’s response received by $_POST['h-captcha-response'].remoteip – The user’s IP address.<?php
// hCAPTCHA API key configuration
$secretKey = 'Insert_hCaptcha_Secret_Key';
// If the form is submitted
$statusMsg = '';
if(isset($_POST['submit'])){
// Validate form fields
if(!empty($_POST['name']) && !empty($_POST['email'])){
// Validate hCAPTCHA checkbox
if(!empty($_POST['h-captcha-response'])){
// Verify API URL
$verifyURL = 'https://hcaptcha.com/siteverify';
// Retrieve token from post data with key 'h-captcha-response'
$token = $_POST['h-captcha-response'];
// Build payload with secret key and token
$data = array(
'secret' => $secretKey,
'response' => $token,
'remoteip' => $_SERVER['REMOTE_ADDR']
);
// Initialize cURL request
// Make POST request with data payload to hCaptcha API endpoint
$curlConfig = array(
CURLOPT_URL => $verifyURL,
CURLOPT_POST => true,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POSTFIELDS => $data
);
$ch = curl_init();
curl_setopt_array($ch, $curlConfig);
$response = curl_exec($ch);
curl_close($ch);
// Parse JSON from response. Check for success or error codes
$responseData = json_decode($response);
// If reCAPTCHA response is valid
if($responseData->success){
// Posted form data
$name = !empty($_POST['name'])?$_POST['name']:'';
$email = !empty($_POST['email'])?$_POST['email']:'';
$message = !empty($_POST['message'])?$_POST['message']:'';
// Code to process the form data goes here...
$statusMsg = 'Your contact request has submitted successfully.';
}else{
$statusMsg = 'Robot verification failed, please try again.';
}
}else{
$statusMsg = 'Please check on the CAPTCHA box.';
}
}else{
$statusMsg = 'Please fill all the mandatory fields.';
}
}
echo $statusMsg;
?>
Integrate Google reCAPTCHA Checkbox with PHP
Not only the third-party API but also the custom PHP library can be used to add CAPTCHA functionality to the website. The hCaptcha is the easiest option to integrate the CAPTCHA challenge to the web form without any library. It is the most similar to the Google reCAPTCHA and the best alternative for a CAPTCHA checkbox. You can use our example code to integrate contact form with CAPTCHA and email functionality on the website using PHP.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
Thanx for the useful information. Learned a lot from it,
This is awesome script and helped me integrate the captcha on my projects.
Thank you so much and keep up the good work.All the Best…