close
In our previous Laravel 5 tutorial, we have learned how to install and configure Laravel application on Windows or Ubuntu. Now you’ll learn the most used functionality in this third part of the Laravel tutorial. In this tutorial, we’ll create a simple CRUD application with Laravel 5. Our step-by-step guide for beginners helps you to implement CRUD (Create, Read, Update, and Delete) Operations in Laravel.
If you haven’t installed the Laravel application on your server, go through the Laravel installation and configuration tutorial first. Here we’ll provide the advanced functionality (fetch, add, edit, and delete) implementation guide in Laravel. For your better understanding, we’ll create an example blog post management application with Laravel 5.
To demonstrate view, add, edit, and delete functionality, we’ll show the post management system in Laravel 5. This sample Laravel CRUD application has the following functionality.
To store posts data a table need to be created in the database. Follow the below steps to create a posts table in the MySQL database.
cd /var/www/html/laravel
php artisan make:migration create_posts_table --create=posts
database/migrations/xxxxxx_create_posts_table.php file and add the fields to store the basic information:
<?php
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title', 100);
$table->text('content');
$table->dateTime('created');
$table->dateTime('modified');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('posts');
}
}
migrate Artisan command to run the migrations.
php artisan migrate
Define a Post model that communicates with “posts” table.
php artisan make:model Post
The newly created Post model will be located in “app/” directory. Open the app/Post.php file and specify the fillable attribute for mass assignment and define the custom timestamps name.
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
//fillable fields
protected $fillable = ['title', 'content'];
//custom timestamps name
const CREATED_AT = 'created';
const UPDATED_AT = 'modified';
}
Controllers are stored in the app/Http/Controllers directory and used to group request handling logic into a single class. To handle all the posts related request, define a PostsController by creating a app/Http/Controllers/PostsController.php file.
The PostsController has the following methods to handle CRUD operations.
index() – Retrieve posts data from the database via Post model and load the posts list view.
details() – Get the post details by ID and load the post details view.
add() – Load the post adding form view.
insert() – Validate submitted post data and insert into the database via Post model, and redirect the user to the posts list page.
edit() – Load the post editing form view.
update() – Validate submitted post data and update respective post data, and redirect the user to the posts list page.
delete() – Delete existing post data from the database via Post model and redirect the user to the posts list page.
<?php
namespace App\Http\Controllers;
use App\Post;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Session;
class PostsController extends Controller
{
public function index(){
//fetch all posts data
$posts = Post::orderBy('created','desc')->get();
//pass posts data to view and load list view
return view('posts.index', ['posts' => $posts]);
}
public function details($id){
//fetch post data
$post = Post::find($id);
//pass posts data to view and load list view
return view('posts.details', ['post' => $post]);
}
public function add(){
//load form view
return view('posts.add');
}
public function insert(Request $request){
//validate post data
$this->validate($request, [
'title' => 'required',
'content' => 'required'
]);
//get post data
$postData = $request->all();
//insert post data
Post::create($postData);
//store status message
Session::flash('success_msg', 'Post added successfully!');
return redirect()->route('posts.index');
}
public function edit($id){
//get post data by id
$post = Post::find($id);
//load form view
return view('posts.edit', ['post' => $post]);
}
public function update($id, Request $request){
//validate post data
$this->validate($request, [
'title' => 'required',
'content' => 'required'
]);
//get post data
$postData = $request->all();
//update post data
Post::find($id)->update($postData);
//store status message
Session::flash('success_msg', 'Post updated successfully!');
return redirect()->route('posts.index');
}
public function delete($id){
//update post data
Post::find($id)->delete();
//store status message
Session::flash('success_msg', 'Post deleted successfully!');
return redirect()->route('posts.index');
}
}
To integrate the CRUD operations, we need to define 7 routes: a route to display posts list, a route to view post details, a route to display add form, a route to insert post data, a route to display edit form, a route to update post data, and a route to delete existing post data.
Open the app/Http/routes.php file and point URLs to the respective method of the Posts controller.
<?php
use App\Post;
use Illuminate\Http\Request;
Route::get('/posts', 'PostsController@index')->name('posts.index');
Route::get('/posts/details/{id}', 'PostsController@details')->name('posts.details');
Route::get('/posts/add', 'PostsController@add')->name('posts.add');
Route::post('/posts/insert', 'PostsController@insert')->name('posts.insert');
Route::get('/posts/edit/{id}', 'PostsController@edit')->name('posts.edit');
Route::post('/posts/update/{id}', 'PostsController@update')->name('posts.update');
Route::get('/posts/delete/{id}', 'PostsController@delete')->name('posts.delete');
For this sample Laravel CRUD application, we’ll create a custom layout. Create resources/views/layouts/app.blade.php file and place the webpage HTML except the main content.
<!DOCTYPE html> <html lang="en"> <head> <title>Laravel CRUD Operations - Basic</title> <!-- bootstrap minified css --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <!-- bootstrap minified js --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!-- custom CSS --> <style> h1{font-size:23px;} .pull-left h2{margin-top:0;font-size:20px;} </style> </head> <body> <div class="container"> <h1>CRUD (Create Read Update Delete) Operations in Laravel</h1> @yield('content') </div> </body> </html>
All the views related to the post management are placed in the resources/views/posts directory.
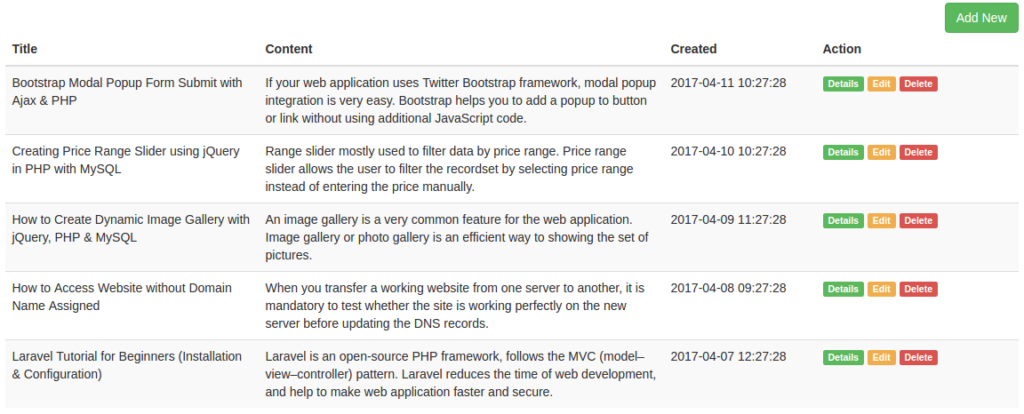
index.blade.php:
This view listed the posts data with details, add, edit, and delete links.
@extends('layouts.app')
@section('content') <div class="row"> <div class="col-lg-12"> @if(Session::has('success_msg')) <div class="alert alert-success">{{ Session::get('success_msg') }}</div> @endif <!-- Posts list --> @if(!empty($posts)) <div class="row"> <div class="col-lg-12 margin-tb"> <div class="pull-left"> <h2>Posts List </h2> </div> <div class="pull-right"> <a class="btn btn-success" href="{{ route('posts.add') }}"> Add New</a> </div> </div> </div> <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <table class="table table-striped task-table"> <!-- Table Headings --> <thead> <th width="25%">Title</th> <th width="40%">Content</th> <th width="15%">Created</th> <th width="20%">Action</th> </thead> <!-- Table Body --> <tbody> @foreach($posts as $post) <tr> <td class="table-text"> <div>{{$post->title}}</div> </td> <td class="table-text"> <div>{{$post->content}}</div> </td> <td class="table-text"> <div>{{$post->created}}</div> </td> <td> <a href="{{ route('posts.details', $post->id) }}" class="label label-success">Details</a> <a href="{{ route('posts.edit', $post->id) }}" class="label label-warning">Edit</a> <a href="{{ route('posts.delete', $post->id) }}" class="label label-danger" onclick="return confirm('Are you sure to delete?')">Delete</a> </td> </tr> @endforeach </tbody> </table> </div> </div> @endif </div> </div> @endsection
details.blade.php:
This view shows the details information about a particular post.
@extends('layouts.app')
@section('content') <div class="row"> <div class="col-lg-12 margin-tb"> <div class="pull-left"> <h2>Read Post</h2> </div> <div class="pull-right"> <a href="{{ route('posts.index') }}" class="label label-primary pull-right"> Back</a> </div> </div> </div> <div class="row"> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>Title:</strong> {{ $post->title }} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>Content:</strong> {{ $post->content }} </div> </div> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="form-group"> <strong>Published On:</strong> {{ $post->created }} </div> </div> </div> @endsection
add.blade.php:
This view renders a form that allows user to add post information.
@extends('layouts.app')
@section('content') <div class="row"> <div class="col-lg-12"> @if($errors->any()) <div class="alert alert-danger"> @foreach($errors->all() as $error) <p>{{ $error }}</p> @endforeach() </div> @endif <div class="panel panel-default"> <div class="panel-heading"> Add a New Post <a href="{{ route('posts.index') }}" class="label label-primary pull-right">Back</a> </div> <div class="panel-body"> <form action="{{ route('posts.insert') }}" method="POST" class="form-horizontal"> {{ csrf_field() }} <div class="form-group"> <label class="control-label col-sm-2" >Title</label> <div class="col-sm-10"> <input type="text" name="title" id="title" class="form-control"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" >Content</label> <div class="col-sm-10"> <textarea name="content" id="content" class="form-control"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" class="btn btn-default" value="Add Post" /> </div> </div> </form> </div> </div> </div> </div> @endsection
edit.blade.php:
This view renders a form with post information and allows user to update post information.
@extends('layouts.app')
@section('content') <div class="row"> <div class="col-lg-12"> @if($errors->any()) <div class="alert alert-danger"> @foreach($errors->all() as $error) <p>{{ $error }}</p> @endforeach() </div> @endif <div class="panel panel-default"> <div class="panel-heading"> Edit Post <a href="{{ route('posts.index') }}" class="label label-primary pull-right">Back</a> </div> <div class="panel-body"> <form action="{{ route('posts.update', $post->id) }}" method="POST" class="form-horizontal"> {{ csrf_field() }} <div class="form-group"> <label class="control-label col-sm-2" >Title</label> <div class="col-sm-10"> <input type="text" name="title" id="title" class="form-control" value="{{ $post->title }}"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" >Content</label> <div class="col-sm-10"> <textarea name="content" id="content" class="form-control">{{ $post->content }}</textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" class="btn btn-default" value="Update Post" /> </div> </div> </form> </div> </div> </div> </div> @endsection
Now it’s time to test the sample Laravel CRUD application. Run the Posts controller URL (http://example.com/posts) on the browser, you’ll see the posts list with add, edit and delete links.

Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
where is $errors array been defined in this program and what is it used for.
thank u so much……
very good job man.
thank you for sharing.