close
In the current scenario, almost every organization is making the use of web technologies to expand their business dimensions. And web application development is one of the most advanced and powerful technology that has provided a robust and effective route to the business sector.
In fact, professional web app developers and designers are using the cutting-edge technologies and resources to create a powerful and intuitive web app. And AngularJS is one of the most powerful JavaScript frameworks that uses Model-View-Controller (MVC) architecture, dependency injection, data binding, etc to build a highly interactive new age web applications.

Over the last few years, AngularJS has become one of the most compelling aspects of the web app development industry. With this framework, you can develop single page application for your business that can offer your visitors a rich and enhanced experience.
Through this blog post, we will highlight some of the superior features of AngularJS that sets it apart from other frameworks and help developers build feature-rich and avant-garde web apps.
Here are the 8 most irresistible AngularJS features:

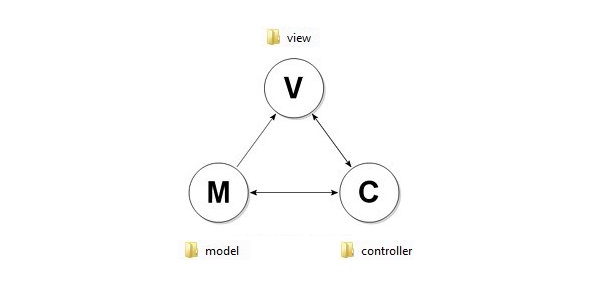
One of the most important features of AngularJS is the MVC or Model-View- Controller architecture. Web app developers use this design pattern to split the application into a manageable structure. The MVC architecture is divided into three elements, i.e., the Model, View and Controller.
Model: It is the lowest level of the MVC architecture where your data stores. It can be a static data, or fetched from a data source.
View: This element is responsible for showcasing all your data to the user (using any browser).
Controller: It is basically a software code that controls the entire interactions between the Model and View. Or we can say, it is an initial stage as it initiates and registers the app by building a new Angular Module.
However, most of the other framework implement MVC by splitting your app into MVC components, and then ask you to write code to combine them together again.
But in AngularJS, you only need to split your app into MVC components, and then Angular itself manages your components and connects them together for you.
This saves both your time and effort.
This is an amazing feature that sets AngularJS apart from other JavaScript frameworks. Angular Data-Binding builds a link between model and view.
In a two-way data binding process, the View displays changes made in the Model and, the Model reflects changes made in the View.
In AngularJS, developers use the “ng-model” directive to create a two-way data binding. This directive permanently binds the view to the model that in turn minimizes refresh cycles and saves a few amount of code.
AngularJS uses only browser parseable .html files for its partials. The HTML templates are considered by the browser that is incorporated in the DOM, called Document Object Model.
Now, the DOM is the input to the AngularJS compiler. And Angular then traverses the DOM template to render the Directives.

AngularJS allows you to extend HTML with new attributes called Directives (applied in the view). In fact, each element that has directives is prefixed with “ng-“. It allows you to determine the structure of your web page for the data that is available in a given scope.
No doubt, directives are powerful, unique and reusable that are available only in AngularJS. With this, you can create a new HTML syntax to your web application quickly and easily.
Dependency Injection is also a rich feature of AngularJS that allows you to build, develop, test and manage your web applications. With this feature, Angular imports conventional services from server-side to web applications on the client-side. This procedure minimizes the load time on the server side and makes your app lighter.
Moreover, AngularJS framework has the proficiency in managing dependencies as it let you separate your web app into structural modules, connected with each other, and can be initialized separately. So, you only need to work with the preferred module and the rest of work will be done by AngularJS framework.

JavaScript is a dynamically typed language that comes with a powerful expression and, therefore, developers believe that any code written in JS need to render a robust set of tests.
And AngularJS is packed with all the essential features that can help you test your Angular applications with ease. It has been designed with an objective to provide the reliable testability to the web app developers. Plus, it also offers excellent unit test runner setups such as Karma, Protractor, Angular Mocks, Mocha and many more.
Angular utilizes HTML to specify the user interface of an application. As we know, HTML is a declarative language, which is quite simple and less complicated as compared to JavaScript. In fact, HTML reduces the risk of breaking the things as it is less fragile to re-organize as compared to an interface written in JavaScript.
Overall, HTML offers a well-structured UI that is more dynamic and can easily be manipulated. And, AngularJS has been designed to allow developers to focus on what is being displayed, rather than how it’s displayed.
It adopts a declarative approach to making the procedure of app development and testing simpler by using and extending HTML. It allows you to declare your application’s user interface and place markup directly into HTML.
Filters are robust functions that are linked with the transformation of the data. They usually filter the data before it reaches the view and also monitor several other tasks such as formatting a number with decimal points, implementing pagination, and reversing a text string.
You can use filters in services, directives, and controllers. In fact, you can apply them to expressions in view templates. With the help of filters, you can determine the intention of UI.
To an addition, filters are very flexible and useful feature that allows you to build a simple HTML table, without even generating a single piece of JavaScript code.
AngularJS is truly a new-age web development platform that allows you to build high-quality, flexible and manageable web applications. It provides bundle unique and innovative features that set it apart from all other JavaScript frameworks.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request