close
We’ve already published multiple ways for file upload. Today we’ll try to upload a file with an interesting way. This tutorial will show you how to upload file using JavaScript and PHP. You don’t need to use jQuery or Ajax for upload file without page refresh. Using iframe, JavaScript and PHP, you can easily upload file to the server.
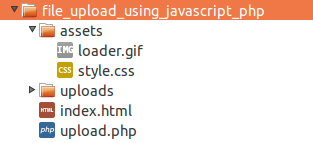
Before starting to take a look at the folders and files structure.

As per the above files structure, CSS and image file is stored in the assets/ directory.
index.html FileThe index.html file contains HTML and JavaScript code.
JavaScript:
We’ve created two methods startUpload(), and stopUpload().
startUpload() – This method shows the loader image and hide the upload form when the upload is starting.
stopUpload() – This method accepts two parameters, success, and uploadedFile. If success is 1, the preview would be generated of the uploaded file. Otherwise, error message would be shown.
<script type="text/javascript"> function startUpload(){ document.getElementById('uploadProcess').style.visibility = 'visible'; document.getElementById('uploadForm').style.visibility = 'hidden'; return true; } function stopUpload(success,uploadedFile){ var result = ''; if (success == 1){ result = '<span class="sucess-msg">The file was uploaded successfully!<\/span><br/><br/>'; //Uploaded file preview var embed = document.getElementById("UploadedFile"); var clone = embed.cloneNode(true); clone.setAttribute('src',uploadedFile); embed.parentNode.replaceChild(clone,embed); }else { result = '<span class="error-msg">There was an error during file upload!<\/span><br/><br/>'; } document.getElementById('uploadProcess').style.visibility = 'hidden'; document.getElementById('uploadForm').innerHTML = result + '<label>File: <input name="myfile" type="file" size="30" /><\/label><label><input type="submit" name="submitBtn" class="sbtn" value="Upload" /><\/label>'; document.getElementById('uploadForm').style.visibility = 'visible'; return true; } </script>
HTML:
We’ve used HTML <form> target attribute to display the response into the iframe. The upload form will submit to the upload.php file and the response will display into an iframe with id="uploadTarget".
<form action="upload.php" method="post" enctype="multipart/form-data" target="uploadTarget" onsubmit="startUpload();" > <p id="uploadProcess">Uploading...<br/><img src="assets/loader.gif" /><br/></p> <p id="uploadForm" align="center"><br/> <label> File: <input name="myfile" type="file" size="30" /> </label> <label> <input type="submit" name="submitBtn" class="sbtn" value="Upload" /> </label> </p> <iframe id="uploadTarget" name="uploadTarget" src="#" style="width:0;height:0;border:0px solid #fff;"></iframe> </form> <!-- Uploaded file preview --> <div> <embed id="UploadedFile" src="" width="390px" height="160px"> </div>
upload.php FileIn the upload.php file, the file is uploaded using PHP and JavaScript stopUpload() method is called. File upload status and uploaded file name is passed into the stopUpload() method.
<?php
$success = 0;
$uploadedFile = '';
//File upload path
$uploadPath = 'uploads/';
$targetPath = $uploadPath . basename( $_FILES['myfile']['name']);
if(@move_uploaded_file($_FILES['myfile']['tmp_name'], $targetPath)){
$success = 1;
$uploadedFile = $targetPath;
}
sleep(1);
?>
<script type="text/javascript">window.top.window.stopUpload(<?php echo $success; ?>,'<?php echo $uploadedFile; ?>');</script>
style.css FileSome CSS code has been used for styling the HTML content and placed all code together in the style.css file. You can find this file in the source code package.
This file upload process will help when you want to upload file without page refresh and without using the jQuery. Otherwise, you can upload multiple files using jQuery, Ajax, and PHP or Drag and drop file upload using DropzoneJS and PHP.
Do you want to get implementation help, or enhance the functionality of this script? Click here to Submit Service Request
fantastic explanation!
This is great!